- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
JS Animated Troubleshooter. Google maps do not show up (API Key issue)
July 13, 2016
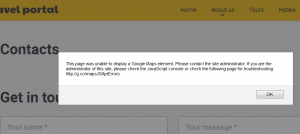
This tutorial will show you how to deal with ‘This page was unable to display a Google Maps element’ error in JS Animated templates.
Google announced some changes to the Google Maps APIs authentication and usage limits.
Usage of the Google Maps APIs now requires a key. If you are using the Google Maps API on localhost or your domain was not active prior to June 22nd, 2016, it will require a key going forward. This is why such error occurs.

To resolve the issue, follow the steps below:
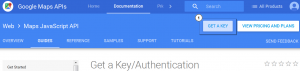
Go to https://developers.google.com/maps/documentation/javascript/get-api-key website and create authentication key by clicking ‘Get a Key’ button;

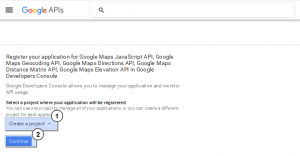
Select the ‘Create a project’ option and click on ‘Continue’;

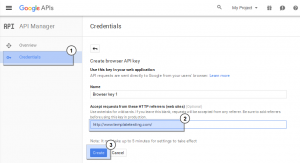
Specify the required credentials: Name, Website URL and hit the ‘Create’ button;

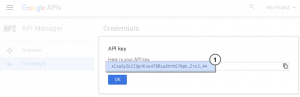
Copy your new API Key:

Open the /js/script.jsfile on your server;
Locate the Google map script, it usually looks like the line below:
$.getScript("//maps.google.com/maps/api/js?sensor=false&libraries=geometry,places&v=3.7"Add the following line to the end of the script:
&key=API_KEY
Here API_KEY is your newly created API key. The result should be as follows:
$.getScript("//maps.google.com/maps/api/js?sensor=false&libraries=geometry,places&v=3.7&key=AIzaSyDLCIQpVKxu47BRLu8tMtG70pk_Zro3_44"Refresh your website. Google Maps work properly now.