- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
JS Animation. How to assign specific background for element on focus event
October 29, 2015
Hi! In this tutorial we’ll show how to assign specific background for element on focus event in JS Animated templates.
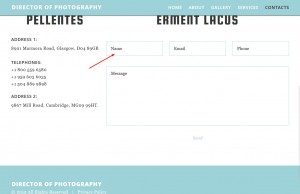
JS Animation. How to assign specific background for element on focus event:focus is a CSS pseudo class that changes the style of element when it was clicked on by the mouse or tabbed. Let’s change the on focus background of textfield in contact form:

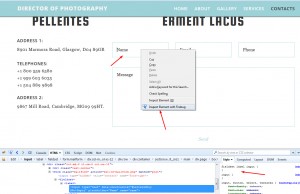
Inspect the needed element with developers tool like Firebug and add a rule for it:

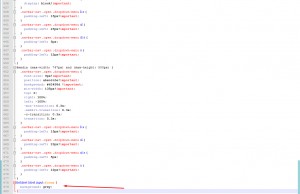
Add a :focus to the element selector and add background:

Copy the rule to the bottom of your style.css file and save it:

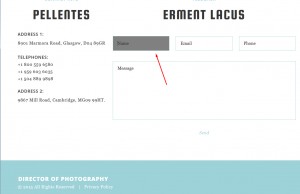
Refresh the page and click on the text field to see the changes:

Now you know how to assign specific background for element on focus event. Feel free to check detailed video tutorial below.
Feel free to check the detailed video tutorial below:
JS Animation. How to assign specific background for element on focus event













