- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
Landing Page. How to change Flaticon icons
June 2, 2016
This video tutorial is going to show you how to Change Flaticon icons in Landing page templates.
-
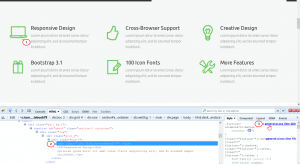
Inspect the icon using the Firebug or any other developer’s tool.

-
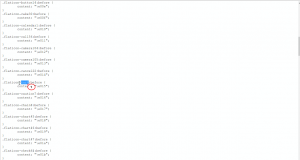
For example, if you want to replace the Notebook Icon with Cart Icon, you should copy the Cart icon class from general-ui.css file, located in the CSS folder on your server.

-
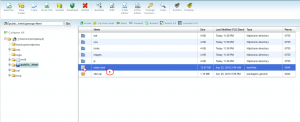
Next you should edit the index.html file from Installation Root folder on your server.

-
In index.html file search for the icon class that you want to replace, and change the icon class name.

-
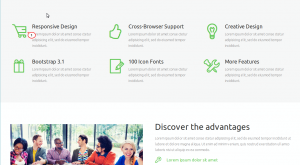
Go back to your site and make sure to refresh page to see changes.

Feel free to check the detailed video tutorial below:
Landing Page. How to change Flaticon icons













