- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
Landing Page. How to change Google Map location
May 15, 2015
This video tutorial is going to show how to change Google map location in Landing Page templates.
Landing Page. How to change Google Map location
-
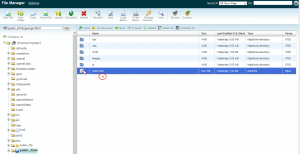
You can use FTP or File Manager, open index.html file located in the root directory:
-
Search for the line:
<ul class="map_locations"> <li data-x="-119.2704153,6" data-y="37.2718745">
You will need to change latitude and longitude values:
data-x="-73.9874068" data-y="40.643180"
-
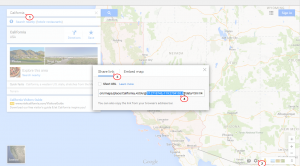
Open https://maps.google.com and find the address you want to add, click on Share -> Embed, copy latitude and longitude:
-
Enter the new latitude and longitude to index.html file and save changes:
-
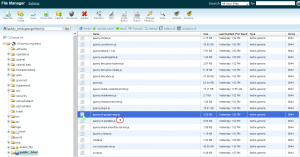
Go to js folder that is located in the root and open jquery.rd-google-map.js file :
-
Search for the line:
defaults = { map: { x: -73.9924068, y: 40.646197, zoom: 14You will need to change latitude and longitude values :
data-x="-73.9874068" data-y="40.643180" -
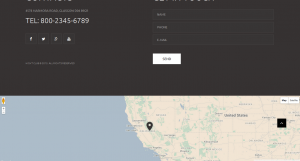
Refresh your site to see the changes:
Feel free to check the detailed video tutorial below: