- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
Landing Page. How to replace video background with an image
July 7, 2015
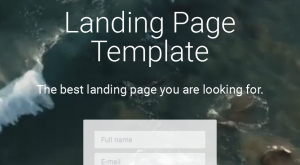
Hello! This tutorial shows how to replace the video background with an image in Landing Page templates.
Landing Page. How to replace video background with an image
If you want to replace the video background with the standard background image, you can follow the steps listed below:
First of all, you should disable the script that loads the video.
-
Using FTP/File Manager navigate to /js/scripts.js file and open it for editing.
-
Locate the following code in the opened file:
(function ($) {
var o = $('.vide');
if (o.length > 0) {
include('js/jquery.vide.js');
}
})(jQuery);
Simply comment out/remove the aforementioned code so that it looks like the one below:
/*(function ($) {
var o = $('.vide');
if (o.length > 0) {
include('js/jquery.vide.js');
}
})(jQuery);*/
Save the file to apply the changes:
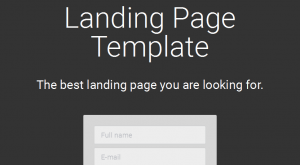
You can see the video is gone from the page now:
Now, let’s add a background image to the page.
-
Upload the desired background image to the /images/ folder, let’s say, with the name “background-image.jpg”.
-
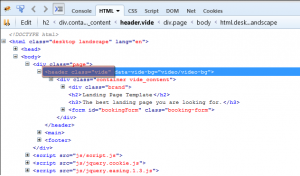
Then, using Firebug extension in Firefox browser or standard “Inspect Element” feature of another browser locate the class which the video has been assigned to:
-
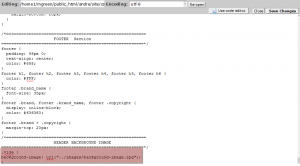
Now, let’s assign the CSS rule to the previously found class, so the rule looks like the one below:
.vide {
background-image: url("../images/background-image.jpg");
}
Add the code to the very end of your /css/style.css file:
Do not forget to save the file to apply the changes.
Navigate back to your site and refresh the page to see the changes.
The background image has been successfully set.
This is the end of the tutorial, you have learnt how to change the background in your Landing template.
Feel free to check the detailed video tutorial below: