- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
Landing Page HTML templates with builder. How to edit template and export content
March 7, 2016
This tutorial shows how to work with Landing Page HTML templates with builder.
Landing Page HTML templates with builder. How to edit template and export content-
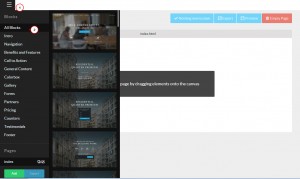
Make sure you have uploaded builder folder to your hosting. Open builder using the link like http://yoursite.com/builder (please replace yoursite.com with actual website domain name). Go to Menu and click on the appropriate section. Each section has a set of elements:

-
Drag element to the canvas. You can add several elements to the canvas. You can view page source code of particular element using source button. You can also reset element to original state or remove it using appropriate buttons:

-
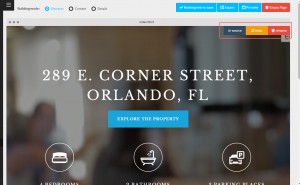
Builder has the following Building Modes: Elements (you can add elements to canvas in this mode), Content (you can modify content like text and links in this mode), Details (you can change styles and icons in this mode):

-
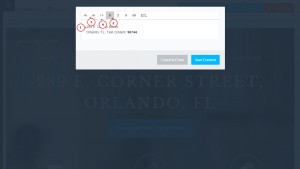
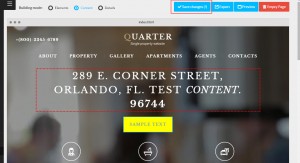
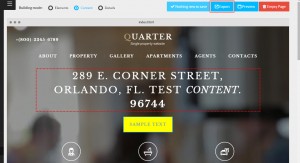
Select Building Mode Content in order to change content on your site. Click on section with content. You can modify text in visual editor. Also, you can set font styles. Use Undo and Redo buttons in order to restore content to a previous state. You can also view the content in html mode:

-
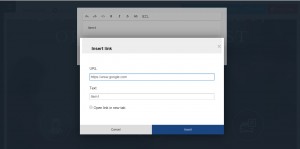
You can also set links in editor. Select text you would like to link. Add link:

-
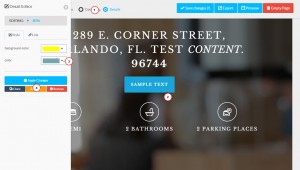
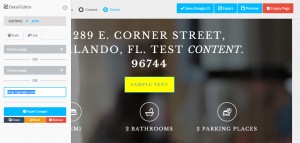
Select Details building mode in order to change links and styles. Let’s change button link and color. Click on the button. Buttons, icons and other elements may have different options. Style section is editable for specific elements only. Change hover background color and text color. Apply changes:

-
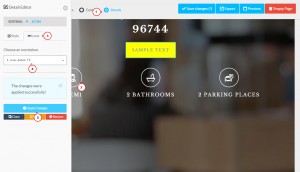
We have changed background color and text color. Click on Link tab. You can choose a page, page block or set custom link. We have set custom link. Be sure to apply changes after modifications:

-
You can also change icon in Details building mode. Make sure Details building mode is selected and click on the icon. Go to Icons section. Select the desired icon. Apply your changes:

-
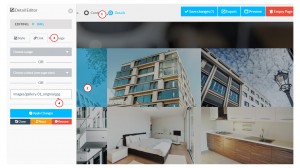
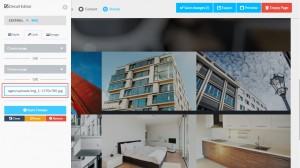
Let’s change Gallery images. Make sure you have selected Details Building mode. Click on the image. Go to link section. Currently image is linked to the image. It means that image will show up in the lightbox:

-
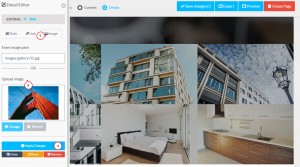
Go to Image section. Enter path to a new image or upload it. We are going to upload an image. Apply changes:

-
Go to link section. And specify path to new image. You can copy path of uploaded image in Image section. Apply changes:

-
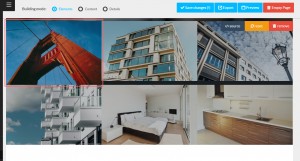
We have changed the image:

-
Save changes you have performed in builder using Save changes (!) button:

-
Export website:

-
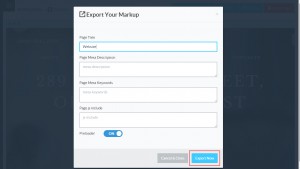
Fill out the form and click Export Now:

-
Zip file with exported website will be downloaded to your computer. You should upload zip file to your hosting and unzip it using hosting file manager (in case such option is available). Alternatively, you can unzip file and upload files using FTP. We are going to upload files using hosting file manager:

-
Please check your site:

Feel free to check the detailed video tutorial below:
Landing Page HTML templates with builder. How to edit template and export content













