- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
Loaded 7. How to configure images
June 4, 2014
This tutorial is going to show you how to configure images in Loaded 7 templates.
Loaded 7. How to configure imagesIf you installed a new Loaded 7 template without sample data, you may need to configure image groups manually. You can find the image groups settings in the Configuring images section of your documentation.

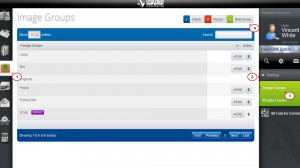
Adding a new image group
Log into your webstore admin panel.
Navigate to Products->Settings->Image groups.

Click the New Group button and fill in the pop-up window with your data:
Title – Enter the title of the image group.
Code – Enter the code of the image group.
Width – Enter the width of the image group.
Height – Enter the height of the image group.
Force Size? – Choose whether to force the image group to fit in Loaded 7 native parameters.
Set as Default? – Choose to set as the default image group for all of your products.
Click the Save button to confirm adding the new image group.

Editing image groups
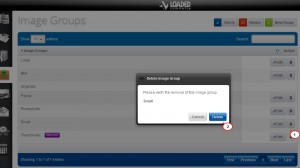
Deleting image groups
- That is the end of the tutorial. Now you know how to manage images in your Loaded 7 template.
Feel free to check the detailed video tutorial below:
Loaded 7. How to configure images