- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
Magento 2. How to manage “TM Film Slider”
September 21, 2016
The following tutorial will show you how to manage “TM Film Slider” in Magento 2.
TemplateMonster FilmSlider module is an implementation of elegant and professional jQuery plugin ‘Slider Pro’. It allows you to add slider with multiple layers to your store home page. Rich collection of slider configuration options and user interface will help you to configure your slider fast and easily.
-
Open site admin panel and navigate to TemplateMonster > Sliders > Slider > Edit (the name of the slider block may be different).

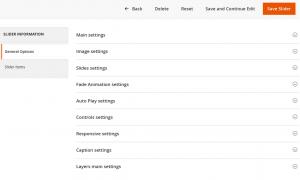
You can find all the available slider settings in the General Options section :

To open each section, click on the arrow down. You can find more specific description of each property at the official Slider Pro documentation.
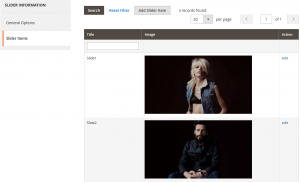
You can edit existing slides and add more slides in the Slider Items section :

To edit the slide, click on Edit for the needed image and configure the following:
Slide Information section allows to rename the slide and enable/disable it.
Slide Images section allows to check the existing image location or upload a new one by clicking on Insert Image and set the Preview Width and Height if needed.
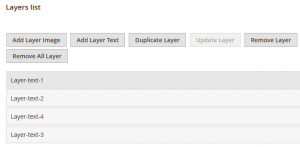
Layers list section allows to add layers to your slide. You can add image layers and text layers. Use corresponding buttons to add layers.
By clicking on Add layer image you will see an image library where you can pick one of the available images or upload new one from your computer. By clicking Add layer text, you will see new text layer added and layer settings become associated with your new particular layer.

-
Using Layer text settings you can input layer text, layer size, colors, font styling, etc.
In the Layer text/html field you can input your layer content in both text and html format.
-
In the Layer text position settings you can define text layer position.
-
Layer animation settings allows you to define layer animation. You can set its position on the slide, set transition, offsets, delay, duration, etc.
When you add several layers, bottom configuration settings (position and animation) will show settings for the selected layer.
-
Click on Slider Item Save or Save and Continue Edit when the changes are made.
To add the slide, click on Add Slider Item or Add New Slide and set the needed configurations, described above.
Click on Slider Item Save or Save and Continue Edit and refresh your site to see the changes.
Don’t forget to have a look at our large scale of Magento themes!
Feel free to check the detailed video tutorial below:
Magento 2. How to manage “TM Film Slider”













.jpg)
