- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
Magento 2.x. How to add CMS block and Widget to the page
September 19, 2016
We are glad to present you a tutorial on how to add CMS block and Widget to the page in Magento 2.x.
The Content Management System (CMS) of your Magento 2 Store is used for creating new pages, blocks and widgets.
You can combine those 3 elements to create custom static pages that display parts of your catalog or other information, useful for customers.
In order to add CMS block and Widget to the page, perform the following steps:
Login to your Magento Admin Panel. Firstly, we will learn how to add CMS blocks.
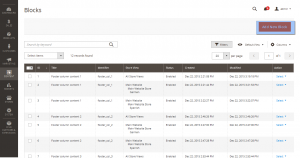
Navigate to Content -> Blocks section.

Click Add block button on the right.

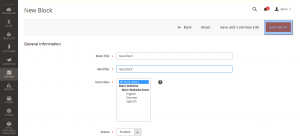
Enter the name, identifier to the block, choose needed Store view and put something to the content field. After that, save the block.

Now, lets create a widget. Navigate to Content -> Widgets

Click on the Add widget button.

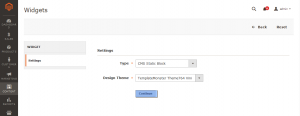
Now you will need to select the type of widget and theme for it. Click on the Continue button to proceed to the storefront settings.

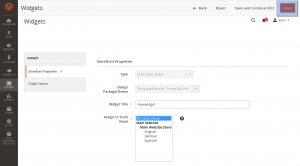
After that, you can set a Title and Store View for the widget.

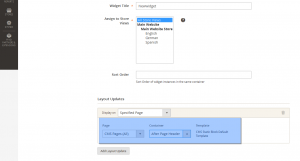
You can also select a layout for the widget as shown on the storefront. After that, click on a Save button.

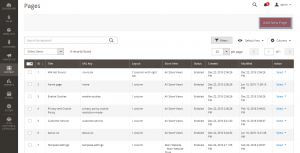
Navigate to Content -> Pages section. There you can open any of the already existing pages or create a new one. We will create a new page.

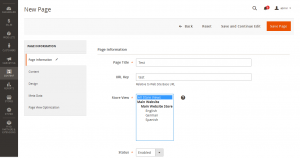
Click on the Add New Page button.

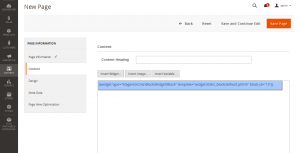
Now you can name the page and set a custom URL for it. You can also choose on which store it can be viewed and set its status to enabled or disabled (hidden).

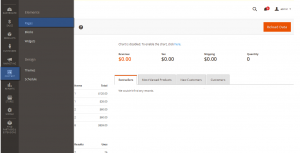
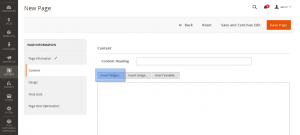
In the content tab you can add the heading for the page and the content plus any widget you wish to show up on this page.

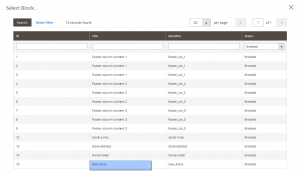
We will add a widget with the Static block type.

There we can see the block that we created previously.

Click Insert widget and do not forget to save the page and clear cache if needed.

Congratulations! Now you know how to add CMS block and Widget to the page in your Magento 2x Store.
Feel free to check the detailed video tutorial below:
Magento 2.x. How to add CMS block and Widget to the page













.jpg)
