- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
Magento 2.x. How to change the favicon
July 1, 2016
We are glad to present you a tutorial that will show you how to replace a browser icon (favicon) in Magento 2.
A favicon is the little icon that browsers display next to the page’s title on a browser tab, or in the address bar next to its URL. Some web services and search engines use the favicon as well.
As you see, the favicon is pretty important. It’s critical for site recognition in a browser full of tabs and it’s a great opportunity to expand your site’s branding.
In order to replace the favicon, perform the following steps:
Login to your Magento Admin Panel.
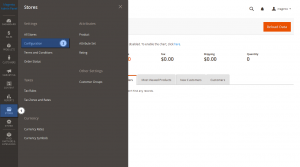
Locate the STORES tab from the left sidebar.

Navigate to Settings ->Configuration section:

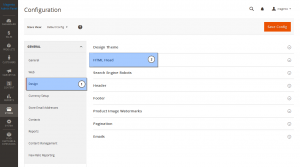
At the left panel below the General tab, click on the Design. After that, expand HTML Head tab from the right panel.

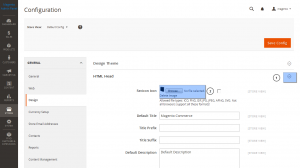
Now upload your favicon, click on the Choose File button and select your favicon image.

When you are done, click on the Save Config to set your new favicon.
Now you know how change the favicon in the Magento 2.
Feel free to check the detailed video tutorial below:
Magento 2.x. How to change the favicon













.jpg)
