- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
Magento. How to add a new static block for the category drop down with Mega Menu
January 26, 2016
This tutorial will show you how to add a new static block for the category drop down with Mega Menu in Magento.
Magento. How to add a new static block for the category drop down with Mega Menu
-
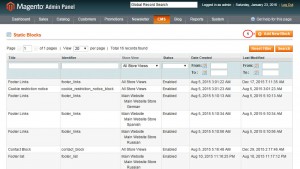
In CMS->Static Blocks section press Add New Block button:
-
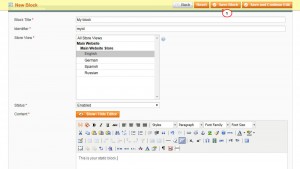
Fill in the required fields with necessary information:
-
Add the Block Title.
-
Assign some Identifier to your block.
-
Select the Store View to which you want to assign the block. You can duplicate this block for each store view with different content translation in case you have several language store views.
-
Choose the Status for the block which will define whether the block is enabled or disabled.
-
Input the main information appearing in the block into the Content field.
Note: Make sure to add the content in HTML code in order to avoid layout issues. Add some HTML class to your content in order to be able to assign some styles to it later. You can copy the class from the existing block. In case you want to add some image to the text content, upload it to some folder on your server, then type the source path to this image and its name.
-
-
Press Save Block button in the top right:
-
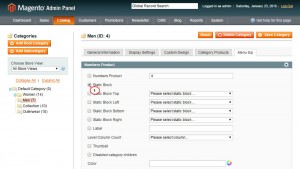
Go to Catalog->Manage categories menu and select the category to which you want to assign the newly created static block.
-
In the Menu Top tab check the Static Block option:
-
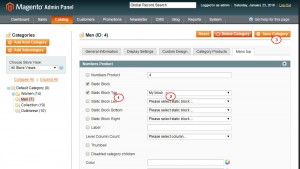
You will see 4 possible options appearing which define in which part of the drop-down menu the block should be displayed (top, left, bottom, right). Check the appropriate option and select the name of your new block from the drop-down list:
-
Save the changes by clicking on the Save Category button.
-
View your customization on the site front end.
Thank you for reading our tutorial. Now you know how to add a new static block for the category drop down with Mega Menu in Magento.
Feel free to check the detailed video tutorial below:
Magento. How to add a new static block for the category drop down with Mega Menu