- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
Magento. How to add PayPal logo on customer account page(s)
April 6, 2015
In this tutorial you will learn how to add Pay Pal logo in footer section on Customer Account pages in Magento store.
Magento. How to add PayPal logo in footer of customer account page(s)
-
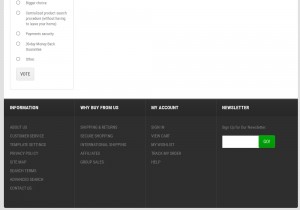
By default, Magento includes PayPal logo on all pages, except for Customer Account pages:
-
Using FTP client and/or Hosting Cpanel filemanager, open app\design\frontend\default\XXX\layout\paypal.xml file.
-
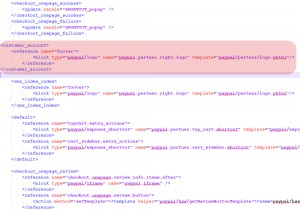
You need to add the following code:
-
<customer_account> <reference name="footer"> <block type="paypal/logo" name="paypal.partner.right.logo" template="paypal/partner/logo.phtml"/> </reference> </customer_account>
-
Save this file and upload to the server replacing the original one.
-
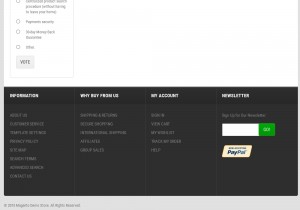
Open your site and reload the page to see the changes.
Thank you for watching this video tutorial. Now you know how to add Pay Pal logo on Customer Account pages in Magento store.
Feel free to check the detailed video tutorial below:
Magento. How to add PayPal logo in footer of customer account page(s)


















.jpg)
