- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
Magento. How to add static block to category page
February 2, 2016
This tutorial will show you how to add a static block to a category page in Magento templates.
Magento. How to add static block to category page
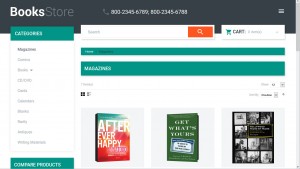
By default, you’ll see a product listing on your category pages without any blocks added to it:
In order to add a static block to a category page, you need to perform the following steps:
-
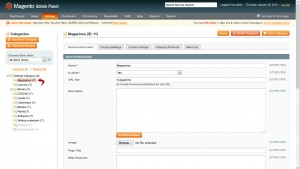
Log into your admin panel. Go to Catalog – Manage Categories and select the category in question:

-
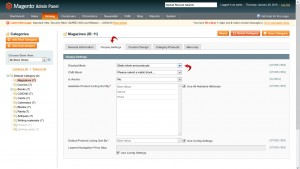
Go to the Display Settings tab. Select the Static block and products option in the Display Mode select box:
-
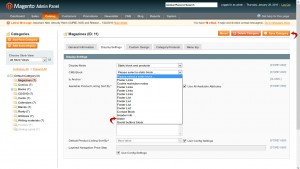
Select the static block you’d like to be displayed on the category page in the CMS Block select box. Save the category:
-
Reload the category page. Now you see the new block displayed on it:
Feel free to check the detailed video tutorial below:


















.jpg)
