- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
Magento. How to change products images dimensions
January 27, 2015
This tutorial will show you how to change dimensions of products images on Products Pages, Category Pages and for New Products section on home page in Magento.
Magento. How to change products images dimensions
-
Open the root directory where you’ve installed magento site and navigate to: app\design\frontend\default\your_theme_number\template\ecommerceteam\cloud-zoom\catalog\product\view folder.
-
Open media.phtml file using a text editor.
-
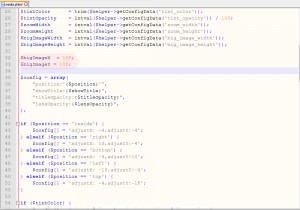
In order to change the images size on Product Pages, you need to change $bigImageX = 308; $bigImageY = 308;
values: -
To modify images size on Category Pages, navigate to app\design\frontend\default\your_theme_number\template\catalog\product folder.
-
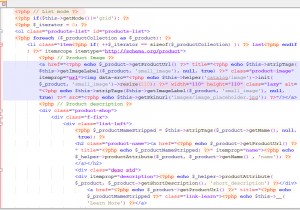
Open list.phtml file. Search for “resize” text:
-
You need to change:
resize (210);
and
width="210" height="210" values.
We’ve changed the size for a “List Mode”.
-
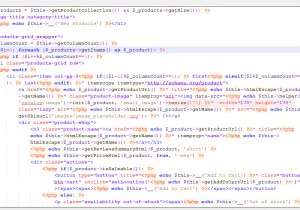
Search for the next “resize” text to alter images size for a Grid layout.
-
You need to change:
resize (228);
and
width="228" height="228" values.
We’ve changed the size for a “Grid Mode”.
-
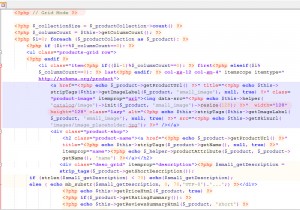
Finally, open new.phtml file to change the New Products images size:
-
You need to change:
resize (270);
and
width="270" height="270" values.
We’ve changed the size for the “New Products” section on Home page.
Re-load your site to see the changes. Note: you may need to clean browser cookies and cache and also clear Magento cache.
Feel free to check the detailed video tutorial below:


















.jpg)
