- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
Magento. How to manage CMSmart Ajax Search
April 6, 2015
The following tutorial is going to show how to manage CMSmart Ajax search extension in Magento templates.
Magento. How to manage CsmMart Ajax Search
NOTE: We recommend that you disable Magento cache or clear it after all configuration changes. Please check the following tutorial for the detailed guidance Magento. How to clear cache .
-
Log into your Magento admin panel.
-
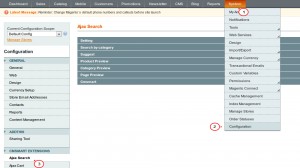
Navigate to System->Configuration-> CMSmart extensions -> Ajax search:
-
You will see the following blocks with the extension options:
-
Setting – here you can enable/disable the extension as well as use search by attributes (name, short description, color, etc.) and configure the block appearance: width, color, font style, minimal number of characters to search, time to request (ms) and notice when no search results are found:
NOTE: Some options may not be viewed on the frontend, because the theme can have its own styles for this module.
-
Search by category – this option will add the block with categories near the search bar. You can specify number of categories and their appearance.
-
Suggest – you can activate this option and configure some styles for it. When shoppers type any keywords in the search box, Magento Ajax Search extension will instantly look for matched results and call out suggested terms and products:
-
Product Preview – you can configure products details to show necessary information in the pop-up such as products images, products names, a short description, price and ratings, etc. This option also allows to modify pop-up elements styles:
-
Category Preview – enable/disable ability to gather products according to categories and change a title/description colors.
-
Page Preview – allows to show or hide page previews in the search result box and customize page title and description color:
-
-
Click Save config button to save changes.
-
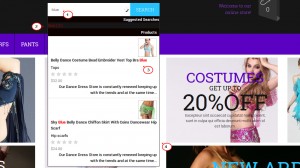
Go back to the website frontend and refresh the page. Check how your modified search works:
That is the end of the tutorial. Now you know how to manage CMSmart Ajax search extension in Magento templates.
Feel free to check the detailed video tutorial below:




















.jpg)
