- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
Magento. How to use “Special price countdown” extension
August 10, 2015
In this tutorial you will learn how to enable/disable and edit the Special price countdown module in Magento template(s).
Magento. How to use “Special price countdown” extension
The given module allows to display the timer of discount expiration for special products.
-
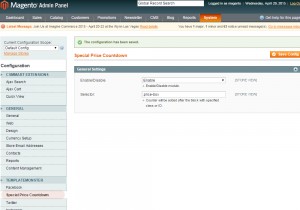
You can enable/disable the module via Magento Admin Panel, in System > Configuration > Templatemonster > Special Price Countdown section:
-
In order to edit the appearance of the timer, you need to edit the flipclock.css file located in the skin/frontend/default/themeXXX/css/tm/specialpricecountdown folder.
-
Look for the following rule:
.flip-clock-wrapper ul li a div div.inn{ background-color: #333; border-radius: 6px; color: #fff; font-size: 24px; height: 200%; left: 0; position: absolute; text-align: center; text-shadow: 0 1px 2px #000; width: 100%; z-index: 1; }-
To change the text/numbers color, specify the desired color value for color.
-
To change the background, specify the desired color value for background-color.
-
To change the shadow of the text/numbers, specify the desired color value for text-shadow.
-
Feel free to check the detailed video tutorial below:















.jpg)
