- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
Monstroid. How to make portfolio category page fullwidth
May 27, 2016
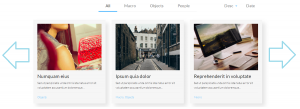
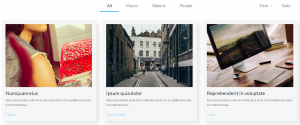
This tutorial will show you the way to create a full-width layout for Portfolio category pages in Monstroid template.

Access your server using any ftp client or FileManager provided by your host.
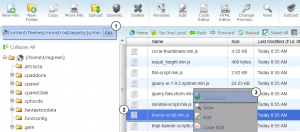
Navigate to /wp-content/themes/monstroid/assets/js/min/ directory.
-
Backup ‘theme-script.min.js’ file. You may simply download it to your hard drive.

-
Replace the current ‘theme-script.min.js’ file with the one from the attached zip archive.
Clear your browser cache to see the changes. You’ve successfully created full-width layout for Portfolio category pages:

Please note that if you decide to update Monstroid theme in future, this file might be overwritten, so you may need to keep its backup copy and then replace it again after Monstroid update.
Feel free to check the detailed video tutorial below:
Monstroid. How to make portfolio category page fullwidth













