- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
Monstroid. How to make the Header Top Line Shop sidebar display on regular pages
November 3, 2015
This tutorial is going to show you how to make the Header Top Line Shop sidebar display on regular pages in Monstroid theme.
Monstroid. How to make the Header Top Line Shop sidebar display on regular pages
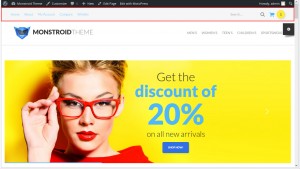
By default, this sidebar is displayed only on WooCommerce pages, the about-shop and home-shop pages. This sidebar usually has the shop menu, product search and cart:
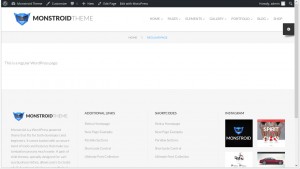
If you create a regular page, you won’t see the Header Top Line Shop sidebar on it:
In order to enable the sidebar on a regular page, you need to perform the following:
-
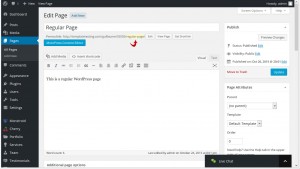
Open the page in a WordPress editor and copy its slug:
-
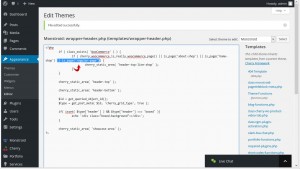
Go to Appearance – Editor and select to edit the templates/wrapper-header.php file of the Monstroid theme.
-
Find the nested if condition at the top of the page, which should look like this:
if ( cherry_woocommerce_is_really_woocommerce_page() || is_page('about-shop') || is_page('home-shop')) { cherry_static_area( 'header-top-line-shop' ); } -
Add a new condition in the form of
is_page('slug'). Don’t forget to put a double pipe literal before the new condition. It looks like||and means OR. The final result should look like this:if ( class_exists( 'WooCommerce' ) ) { if ( cherry_woocommerce_is_really_woocommerce_page() || is_page('about-shop') || is_page('home-shop') || is_page('regular-page')) { cherry_static_area( 'header-top-line-shop' ); } } -
Click the Update File button and reload the page. The sidebar appears on the newly created regular page now:
Feel free to check the detailed video tutorial below:
Monstroid. How to make the Header Top Line Shop sidebar display on regular pages














.jpg)