- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
Monstroid. How to manage skins (Cherry Style Switcher plugin)
October 15, 2015
Our Support team is ready to present you a new tutorial that shows how manage layout and skins.
Monstroid. How to manage skins (Cherry Style Switcher plugin)
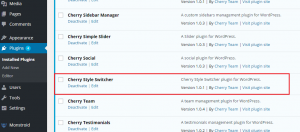
Style switcher feature is added with the Cherry Style Switcher plugin, make sure you have it installed and activated:
-
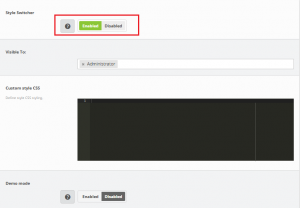
Navigate to Cherry > Options section in your WordPress Dashboard, click on Style Switcher tab.
-
You can enable or disable the Style Switcher from there and manage the visibility settings:
-
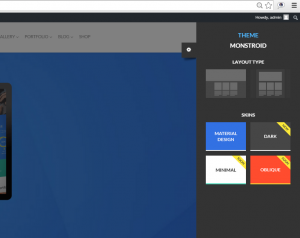
After Style Switcher is enabled, you will see it on your website:
-
You can select one of the layout types: Wide or Boxed. After changing the layout to boxed, you should see the following result:
-
You can also select one of the skins, more skins will be added with the plugin updates. You can see the result of selecting the Boxed layout and Dark skin on the following screenshot:
Feel free to check the detailed video tutorial below:
Monstroid. How to manage skins (Cherry Style Switcher plugin)