- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
Monstroid. How to replace Cherry Simple Slider with MotoPress Slider
February 23, 2016
In this tutorial you will learn the way to replace Cherry Simple Slider with MotoPress Slider in Monstroid templates.
Monstroid. How to replace Cherry Simple Slider with Motopress Slider
Some Monstroid child themes use Cherry Simple Slider on the main page. If you want to replace Cherry Simple Slider with MotoPress Slider, you should perform the following steps:
-
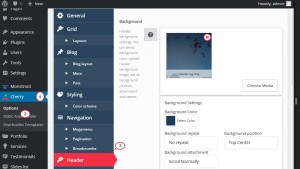
In your WordPress admin panel navigate to the Cherry -> Options -> Header menu:
-
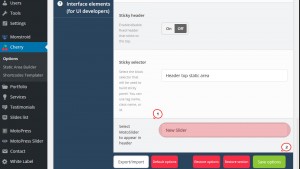
Scroll the page down and you will see the Select MotoSlider to appear in header option there. Select the required MotoPress slider from the drop down list near this option:

-
Don’t forget to Save Options.
-
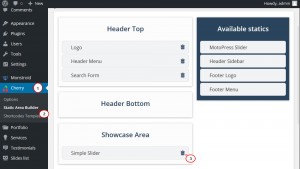
Then navigate to the Cherry -> Static Area Builder menu and remove Simple Slider from Showcase Area:

-
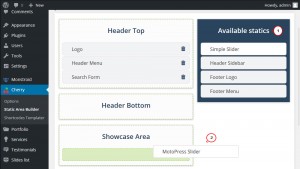
Drag&Drop MotoPress Slider from Available Statics column to the Showcase Area:

-
Don’t forget to Save Statics.
Now you can refresh your site to see the changes.
This is the end of the tutorial. Now you know how to replace Cherry Simple Slider with MotoPress Slider in Monstroid templates.
Feel free to check the detailed video tutorial below:
Monstroid. How to replace Cherry Simple Slider with Motopress Slider














.jpg)