- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
Monstroid2. How to manage “TM Megamenu”
February 1, 2017
Hello! This video tutorial shows how to manage TM Mega Menu plugin in Monstroid 2 templates.
One of available great plugins included to Monstroid 2 template is TM Mega Menu.
Let’s learn how to manage it.
Navigate to the Appearance ->TM Mega Menu tab at site admin panel:

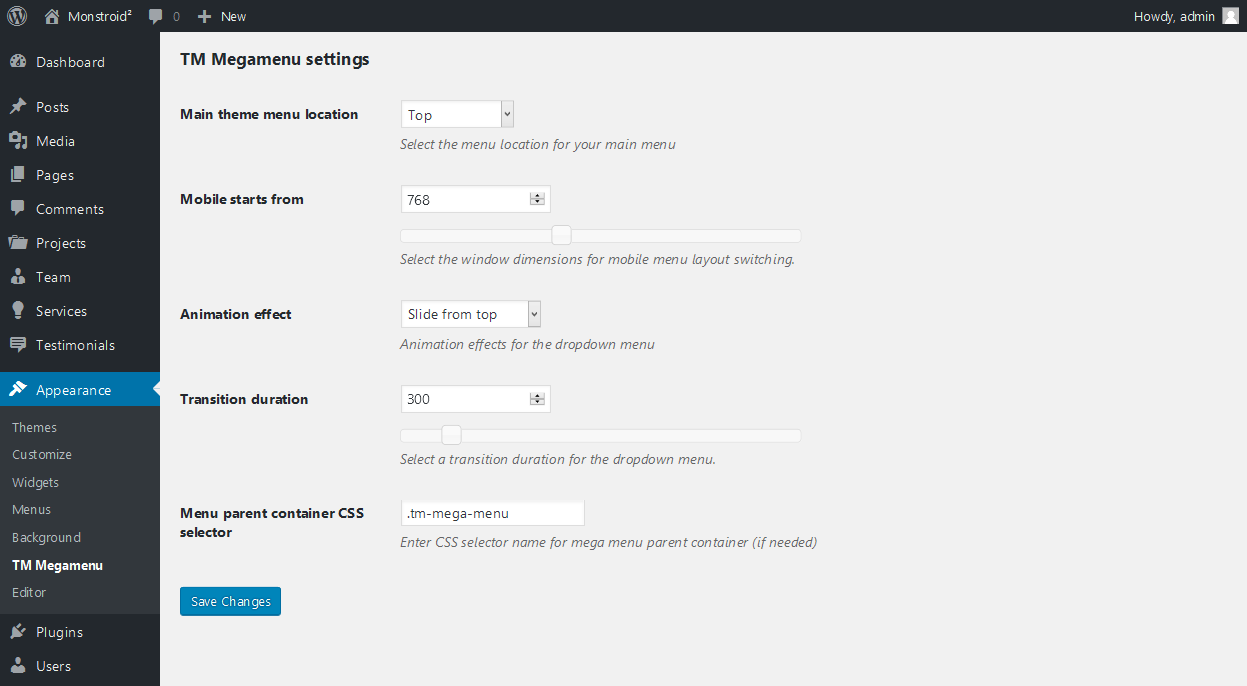
Once you are there, a screen with Mega Menu settings appears:

Let’s overview available options.
-
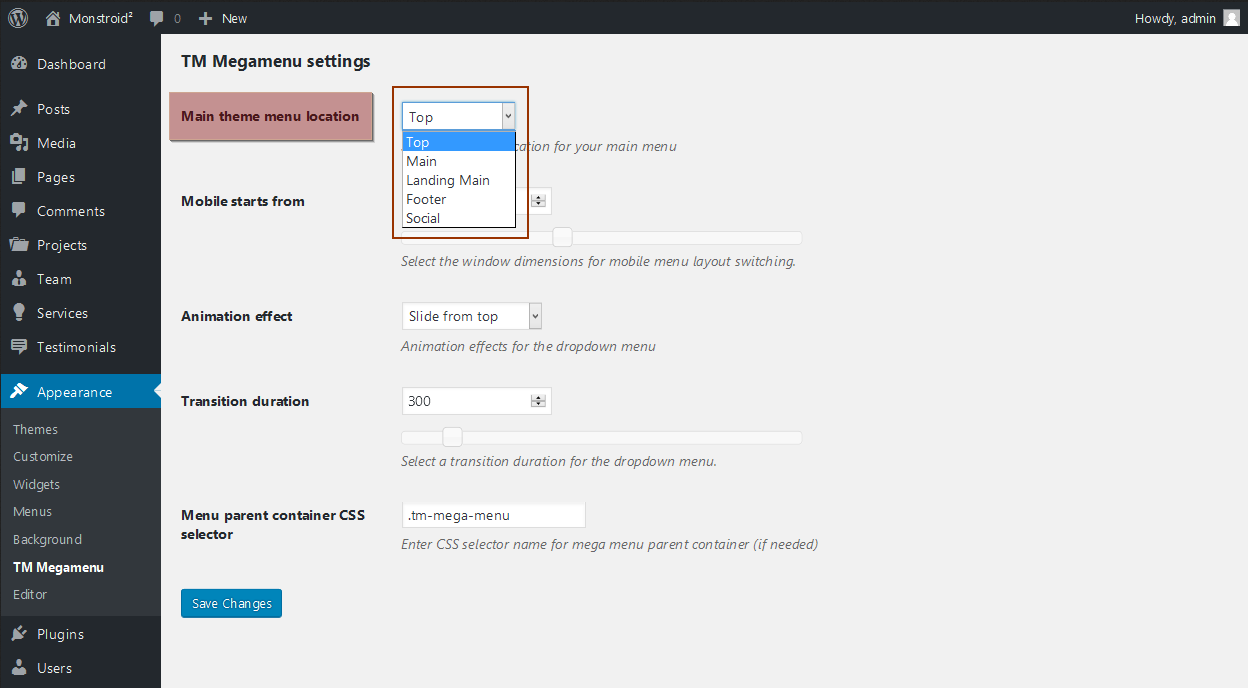
“Main theme menu location” option allows to choose which menu location would you like to apply the TM Mega Menu plugin to:

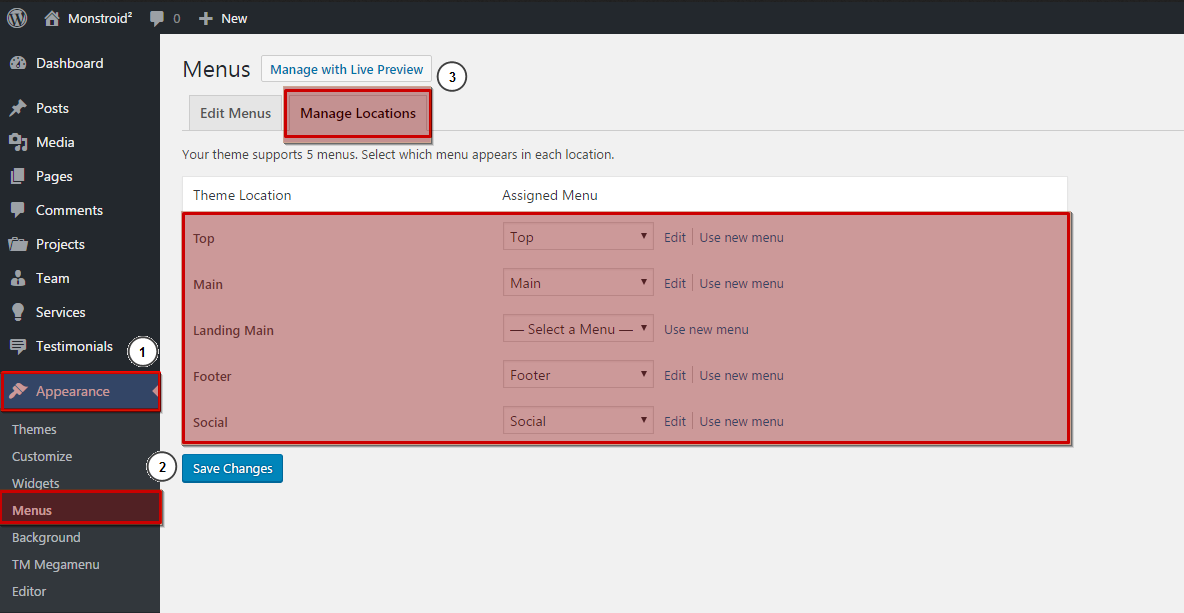
In this case the plugin will be applied to the menu assigned to appropriate menu location under the Appearance ->Menus ->Manage Locations tab:

-
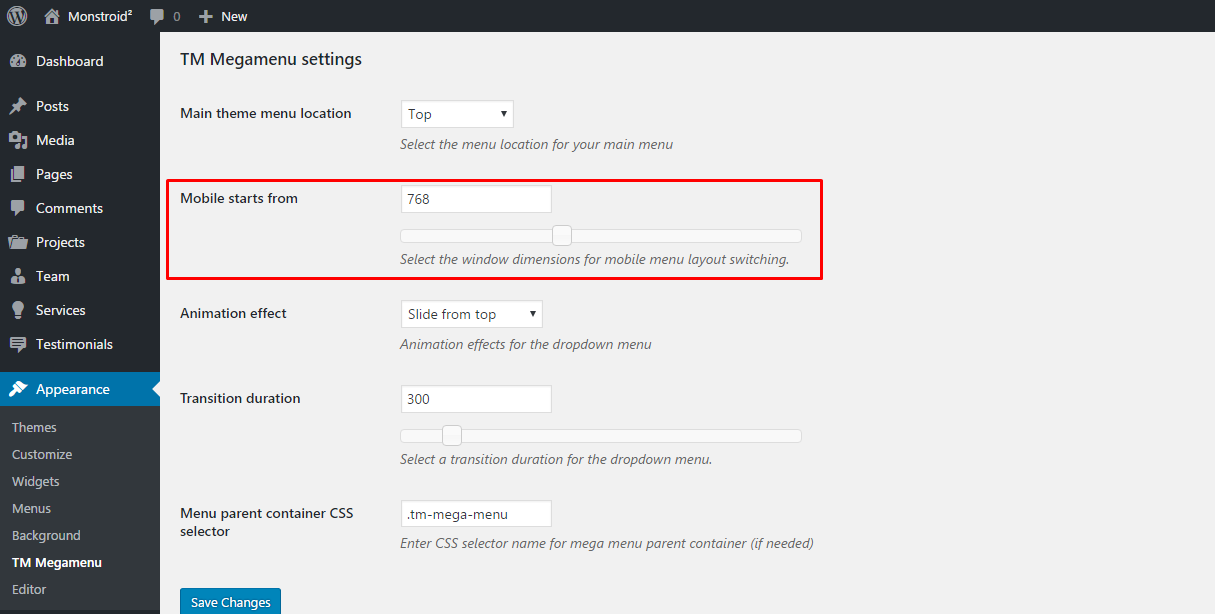
“Mobile starts from” option allows you to select the window dimensions for mobile menu layout switching.
It is usually set to 768 by default, and we would not recommend changing this value:

-
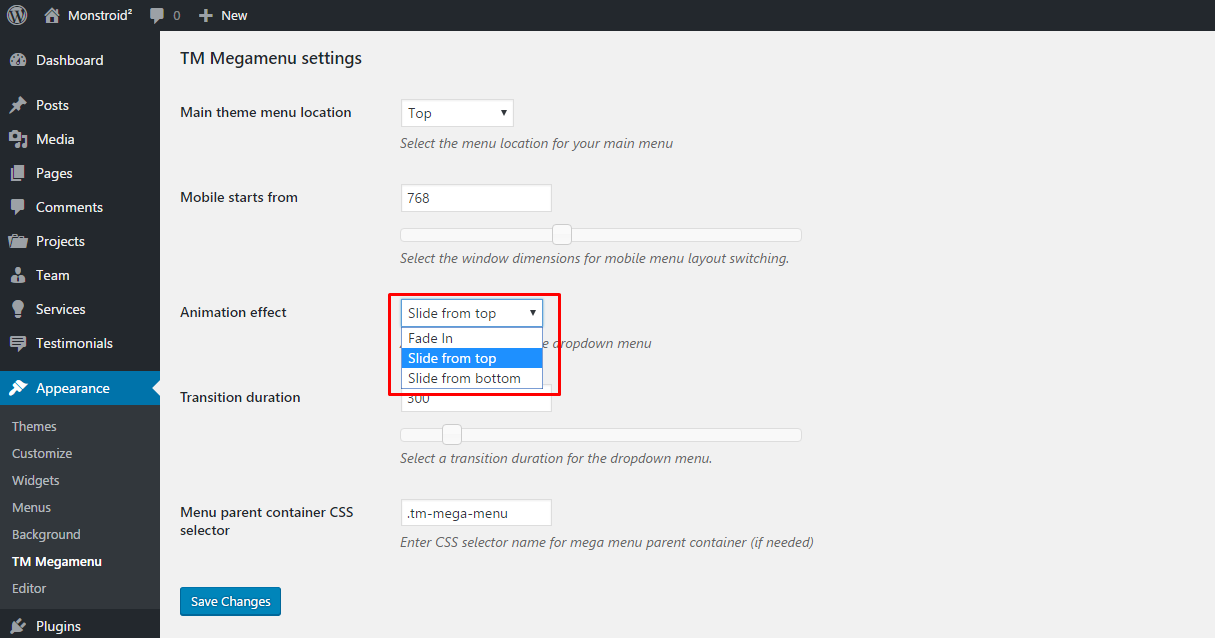
The next option is “Animation effect” – you have three variants for this option: Fade in, Slide from top and Slide from bottom:

This option allows to change animation effect for the drop-down menus.
Switch these variants to see how the menu dropdown animation effect is changed.
-
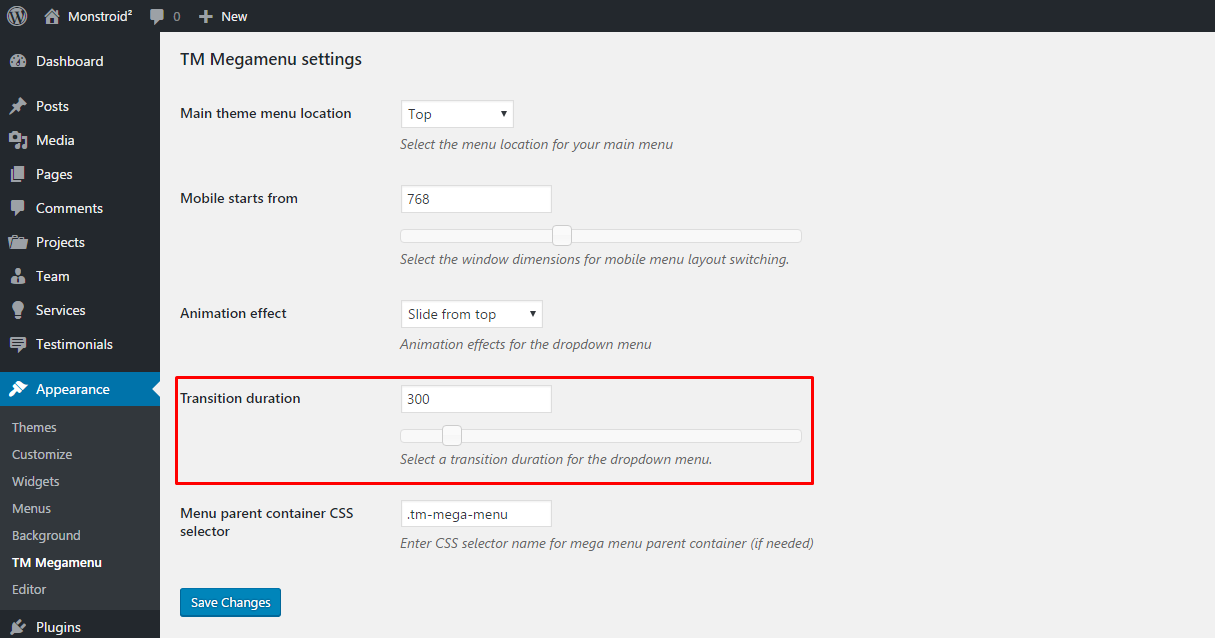
The “Transition duration” option is set to define duration of the dropdown menu transition:

The higher the value, the more time it will take for the dropdown menu to animate.
-
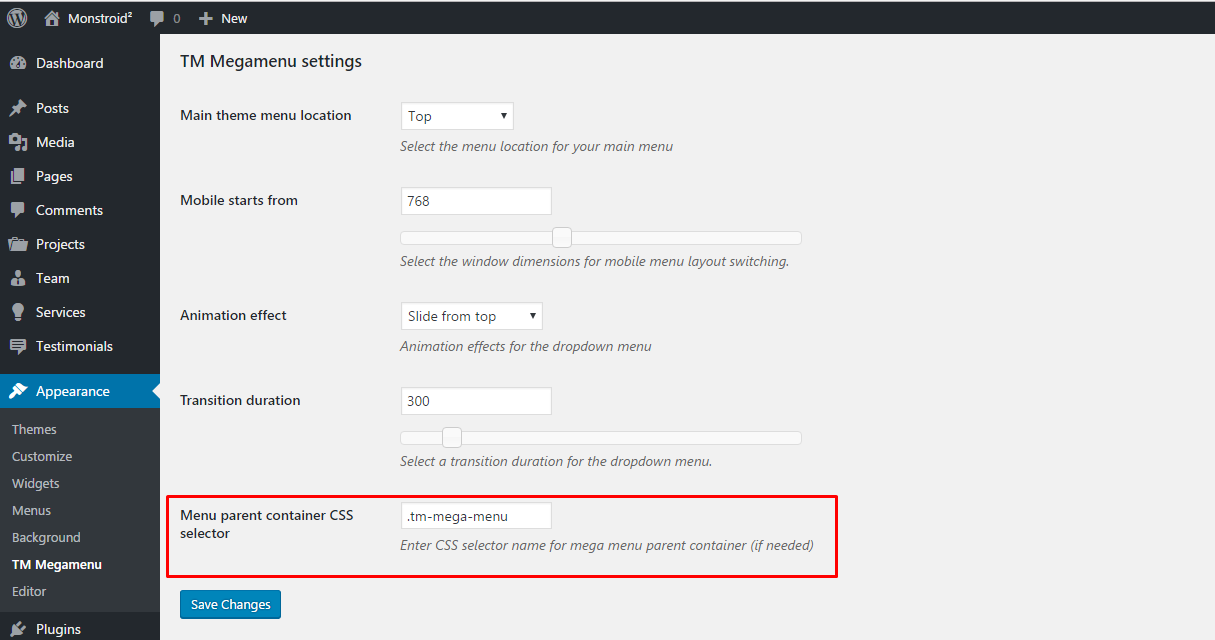
Finally, the “Menu parent container CSS selector” option is used to set the CSS selector name for your menu.

It is used in case you need to apply custom styles to the parent Mega Menu container.
Note that changing the CSS selector name will break the menu styling, since styles are applied to the selector, which is used in the Mega Menu options by default.
This is the end of the tutorial. Now you know how to manage TM Mega Menu plugin in your Monstroid 2 template.
Feel free to check the detailed video tutorial below:
Monstroid2. How to manage “TM Megamenu”Browse through the WordPress Templates to view the latest designs and learn more about WordPress usability.














