- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
Multipurpose Website Templates. How to manage header layouts
March 9, 2017
Hi there, we are glad to present a new tutorial on how to manage header layouts in Multipurpose Website Templates.
Multipurpose Website Templates have different header layouts, for example, Header parallax, Header Transparent, Header Minimal,Header Corporate, Header Hamburger Menu etc :

We are going to show you how to apply a certain header layout to the specific page.
For example, if you want to apply the Header Hamburger Menu layout to the Home page you should perform the following steps:
Open the html file for Header Hamburger Menu layout using a text editor. In our case it’s a index-sidebar.html file, which can be found in the site folder of the downloaded template package.
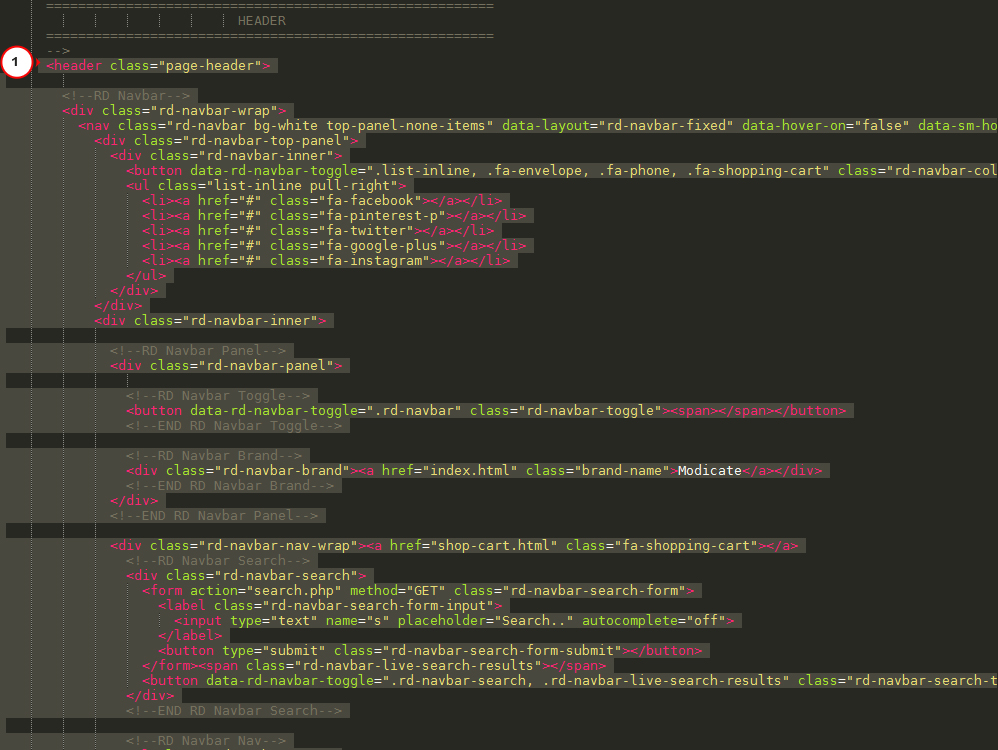
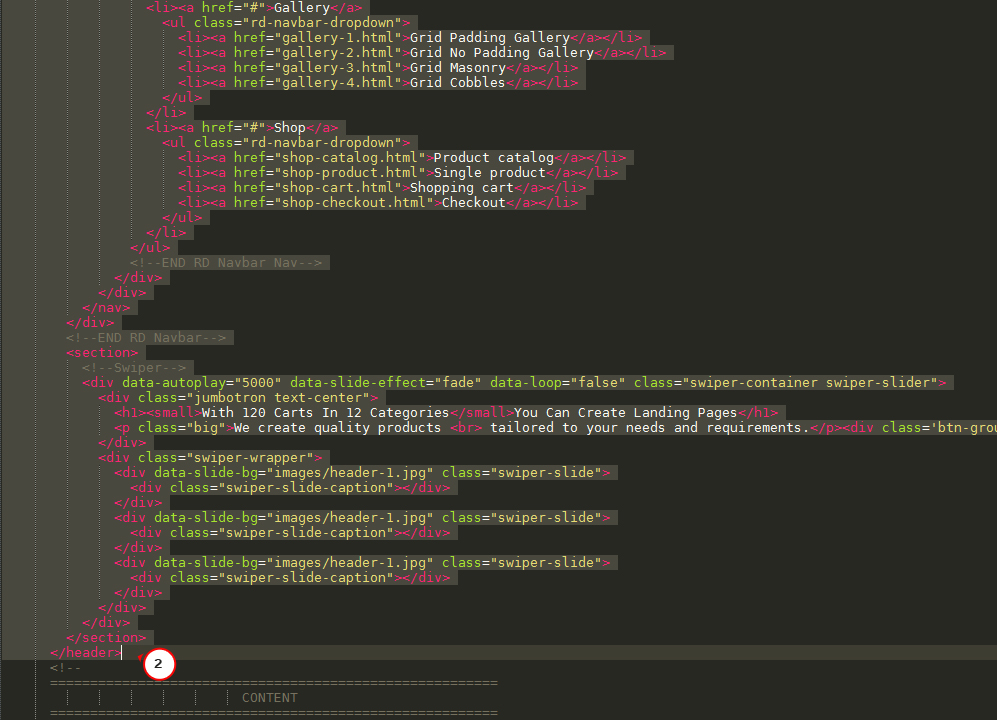
Locate header section and copy all the code between opening <header> and closing < ⁄header> tags.


Find and open the index.html file for Home page editing. Insert all the previously copied code into header section of this page (between the opening <header> and closing < ⁄header> tags) instead of the existing one.
Save settings using the Save button.
Make sure modified file has been uploaded to the server.
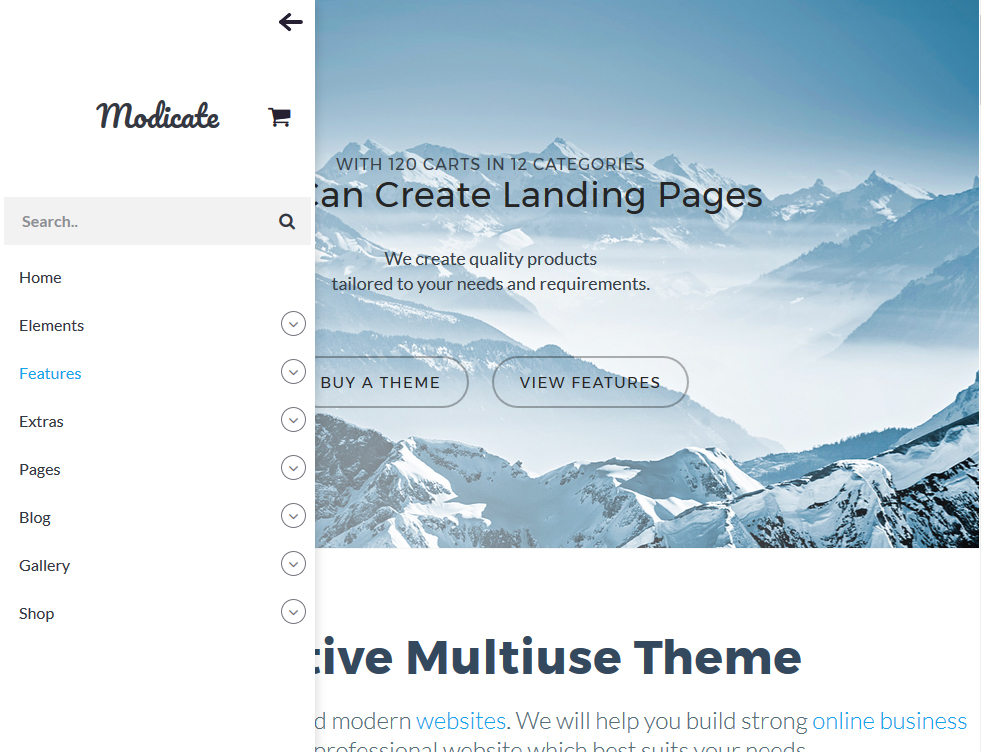
Refresh your site to check the changes. You will see Header Hamburger Menu layout was successfully applied to Home page:

This is the end of the tutorial. Now you know how to manage header layouts in Multipurpose Website Templates.
Feel free to check the detailed video tutorial below:
Multipurpose Website Templates. How to manage header layouts













