- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
Multipurpose Website templates. Novi Builder overview
January 20, 2017
This tutorial provides the overview of Novi Builder editor.
-
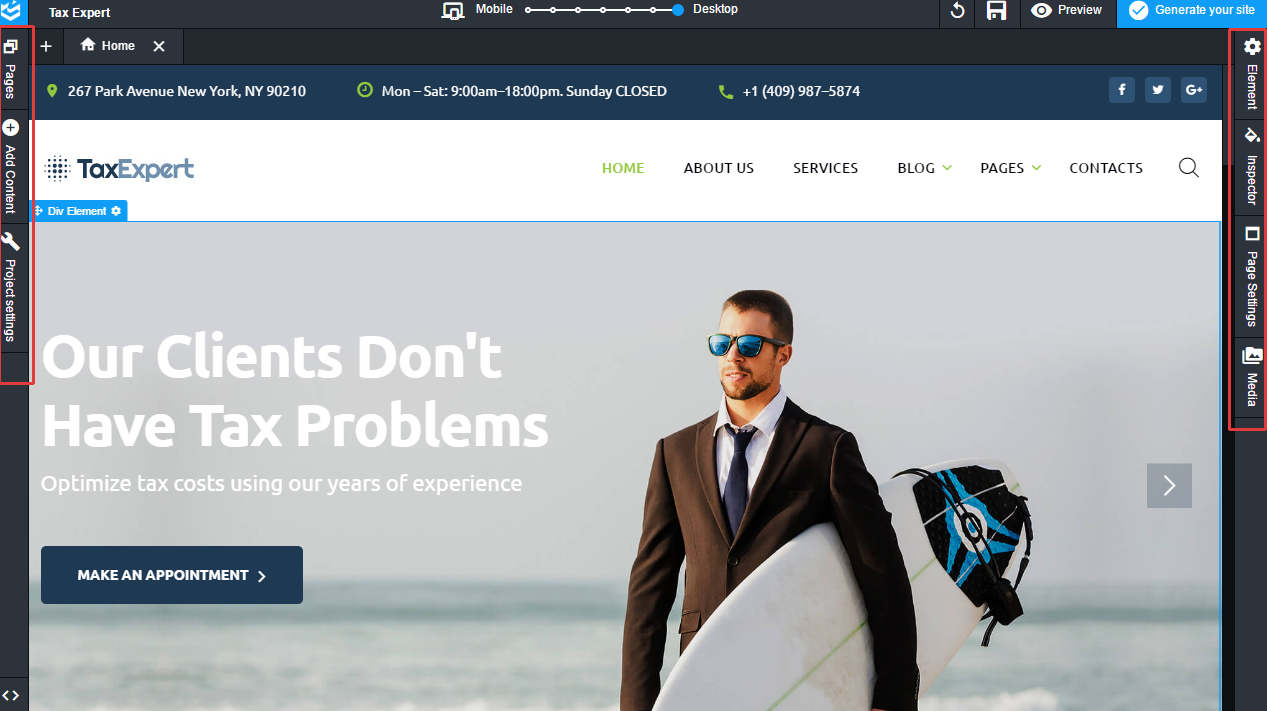
Novi builder has panels on the left and right sides. There you can adjust settings, add content and perform other actions.

-
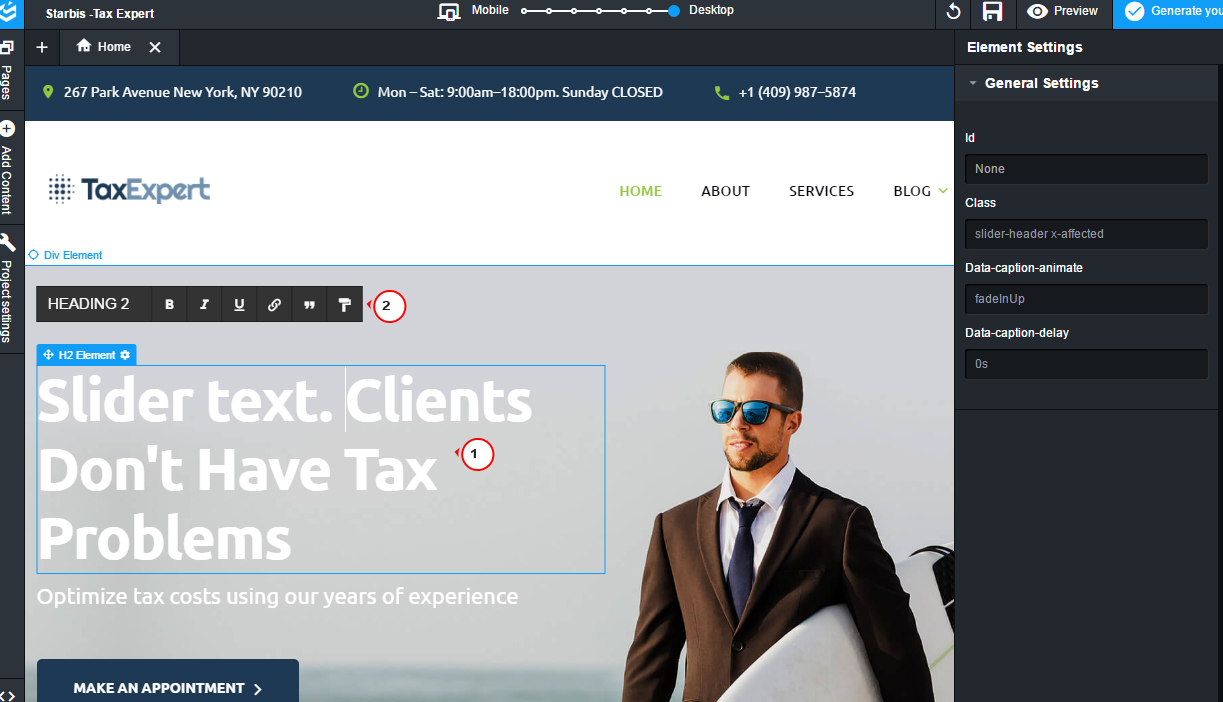
You can modify text double-clicking on it. You can set the font style or link using the icons above text. You can change titles of menu items in the same way.

-
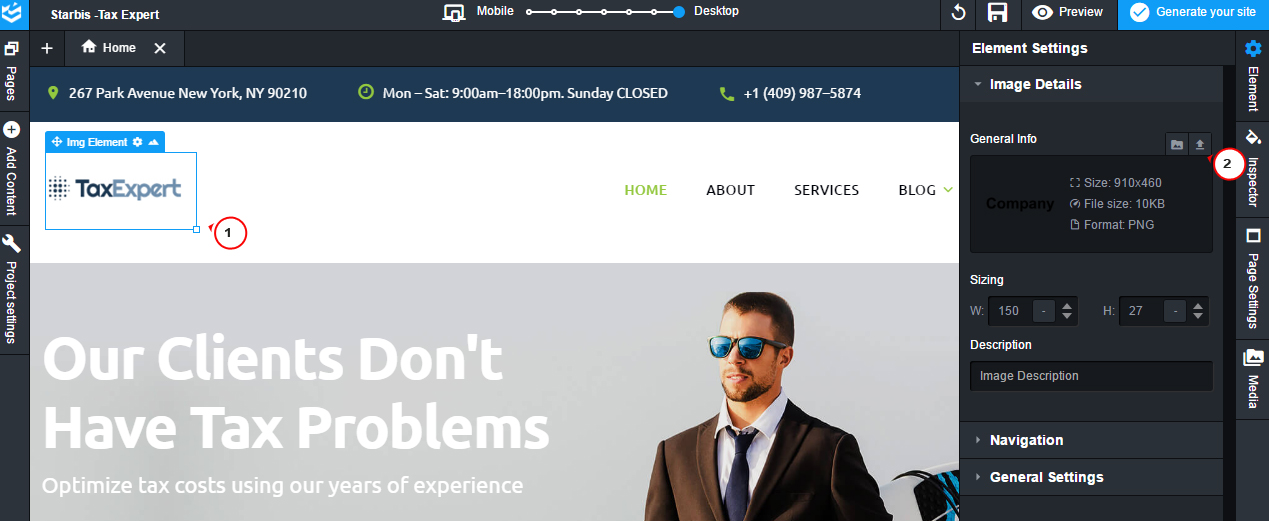
Images like logo can be changed using the Elements panel. Click on the logo. Elements panel may show different options for different elements.Click on Upload button in order to upload your image. Alternatively you can select the image from the media library. You can also add an image to the media library by clicking Upload button.

-
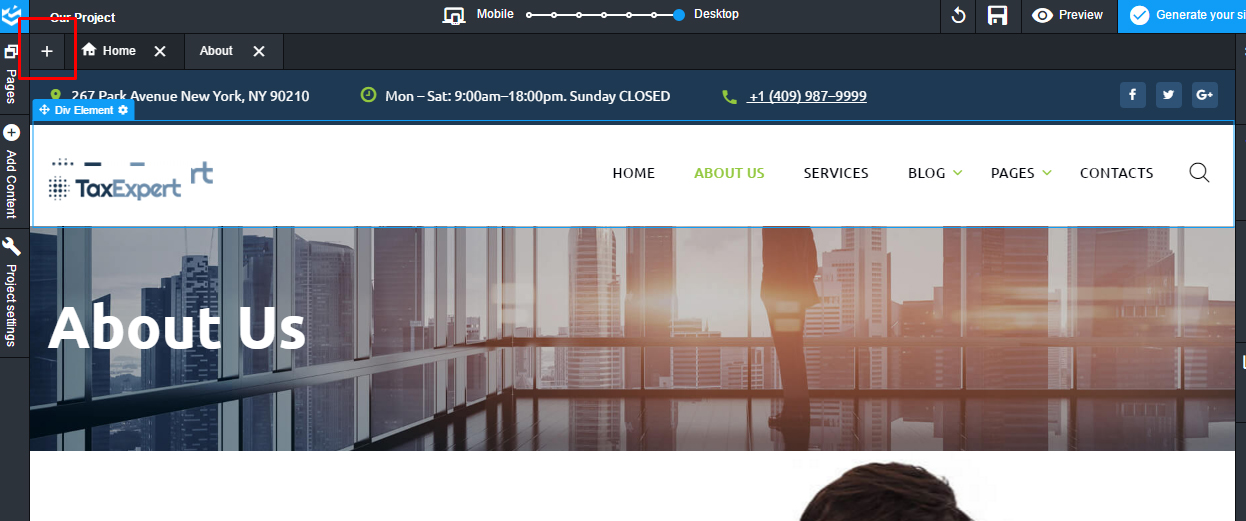
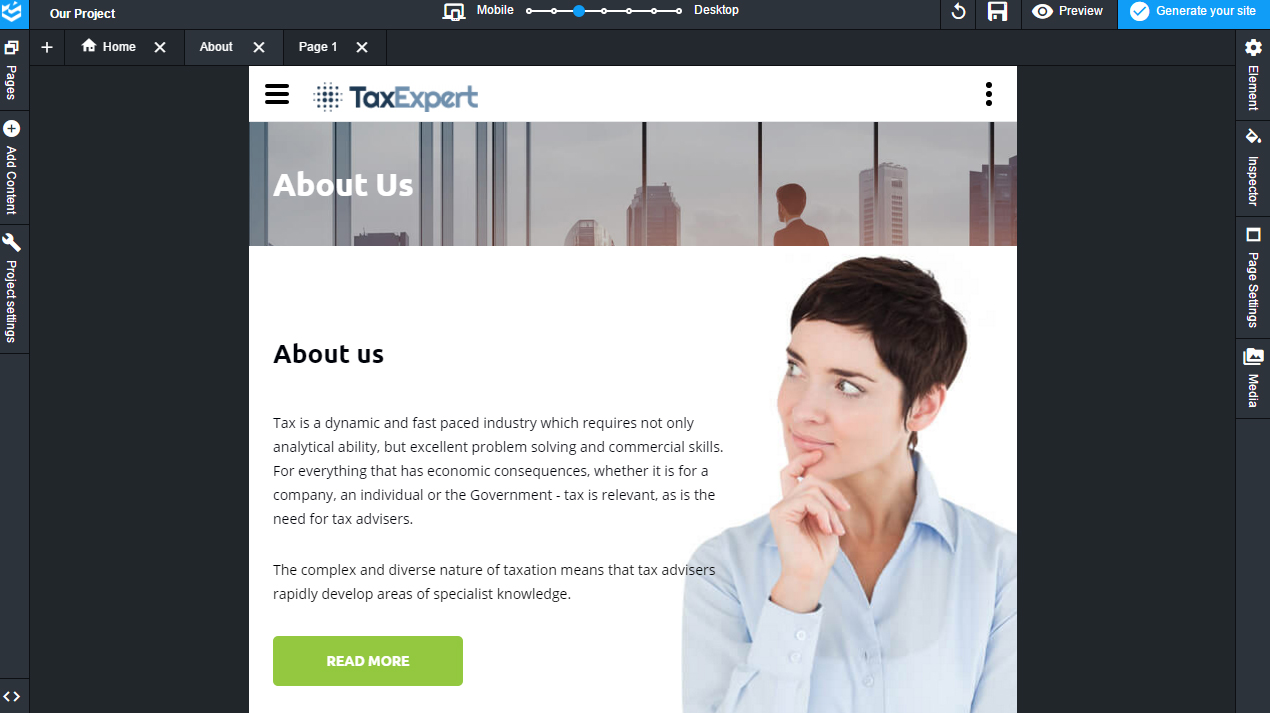
You can access all pages in the Pages panel. Let’s open the About page.

-
You can add a new page using this button:

-
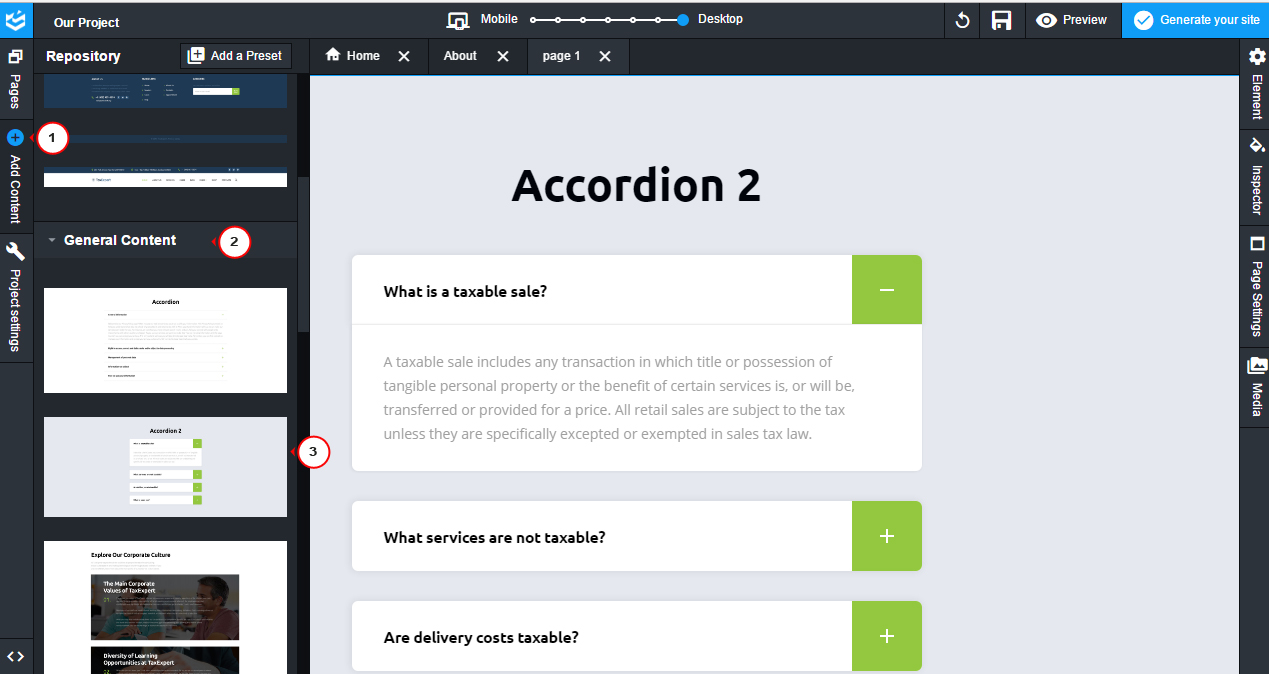
Let’s add content. Access the ‘Add content’ panel, select some content and drag it to the page. You can perform the same actions on the existing pages.

-
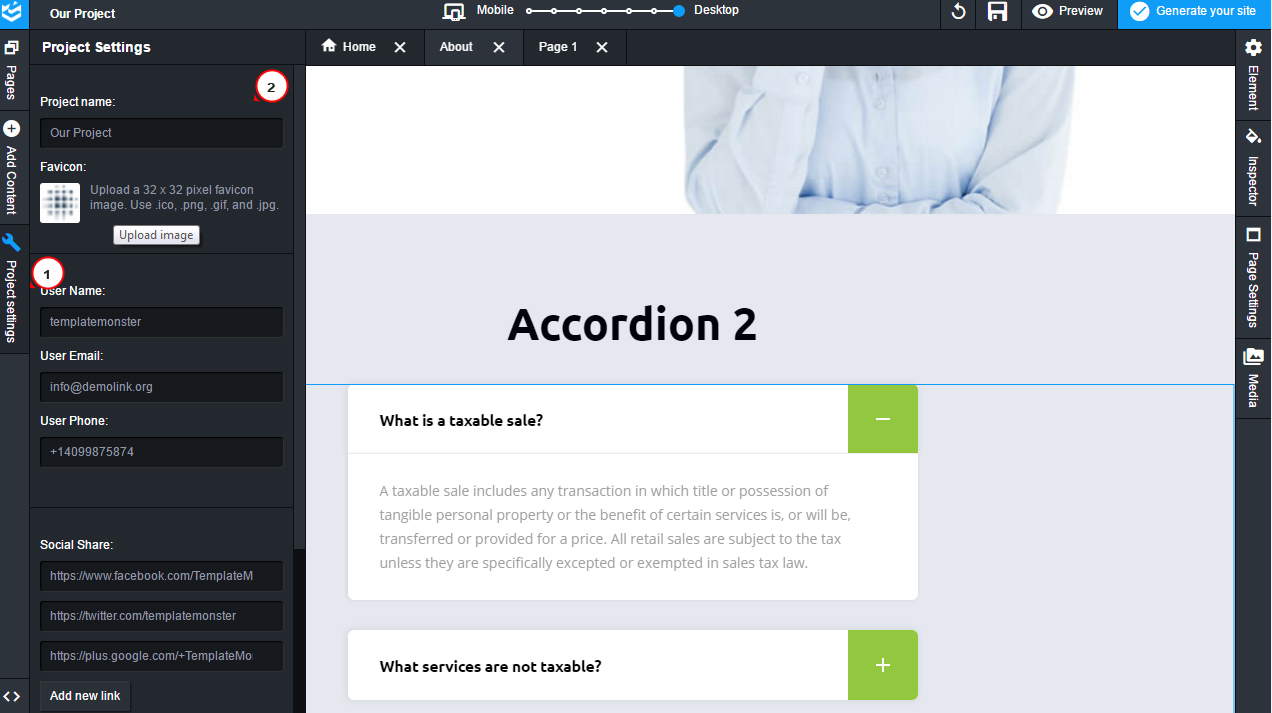
Project Settings panel allows changing project settings, uploading favicon and changing User details (like phone and e-mail). You can also change Social share links.

-
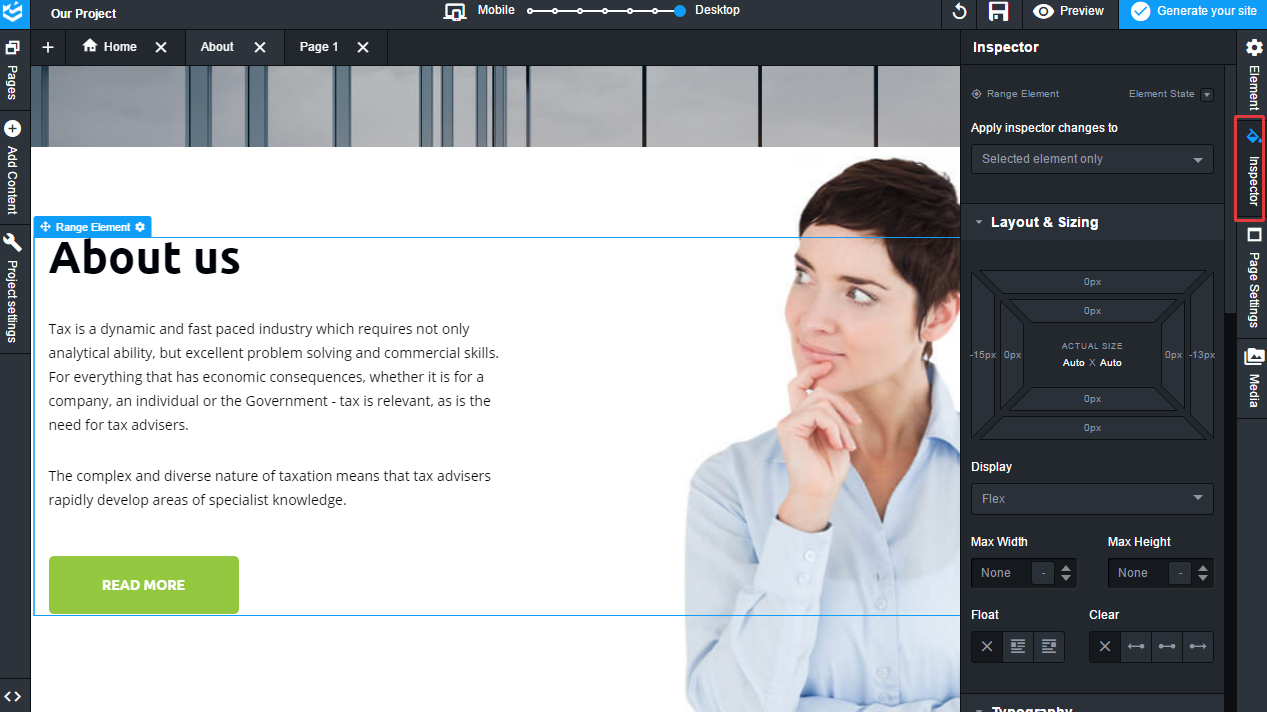
Inspector allows setting up the Layout, sizing and other options. You can also set layout options, typography options, background etc.

-
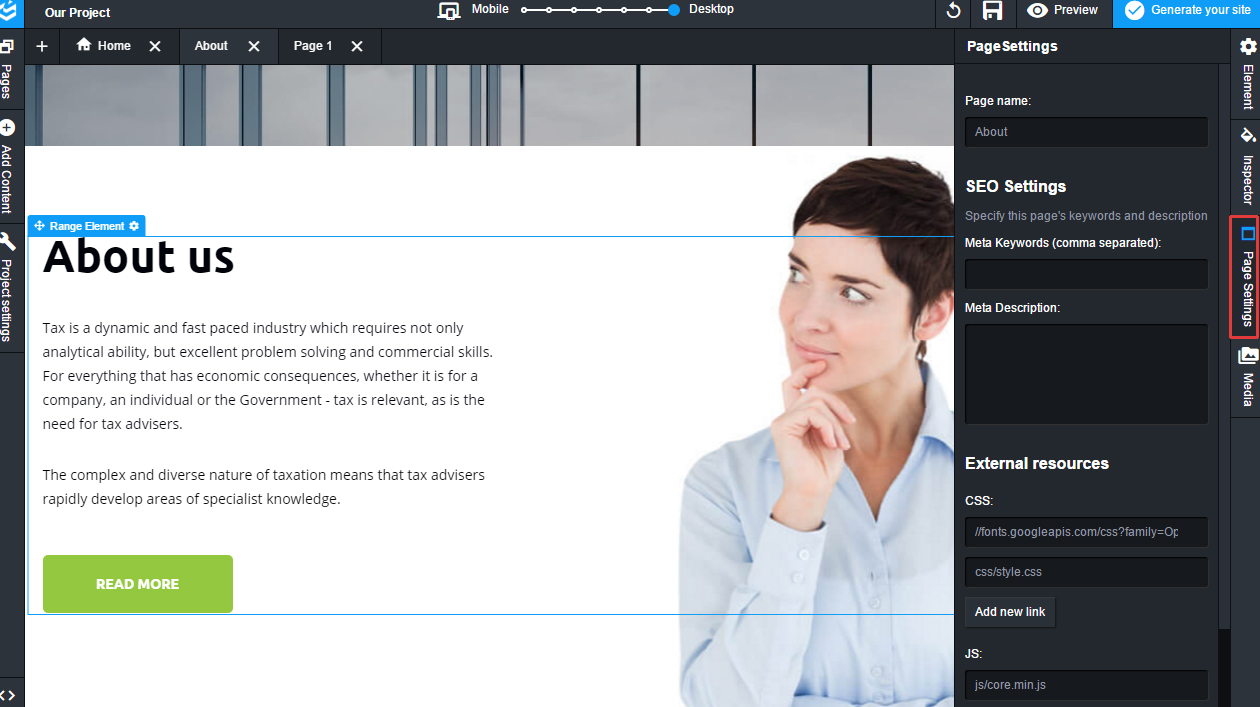
Page settings panel allows setting options like SEO, Page name, External resources. You can also add references to custom scripts.

-
Media panel allows uploading and managing content, e.g. images.

-
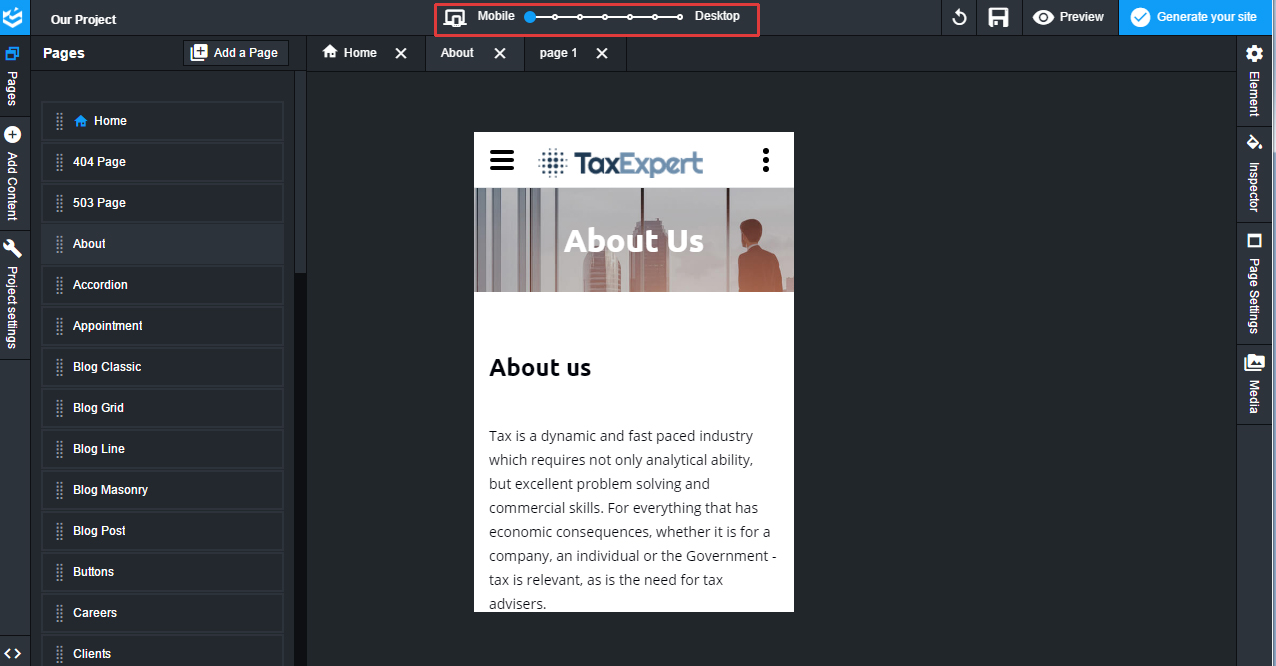
Novi builder has several settings allowing you to check how your website looks on the mobile and portable devices. We have selected a mobile layout

-
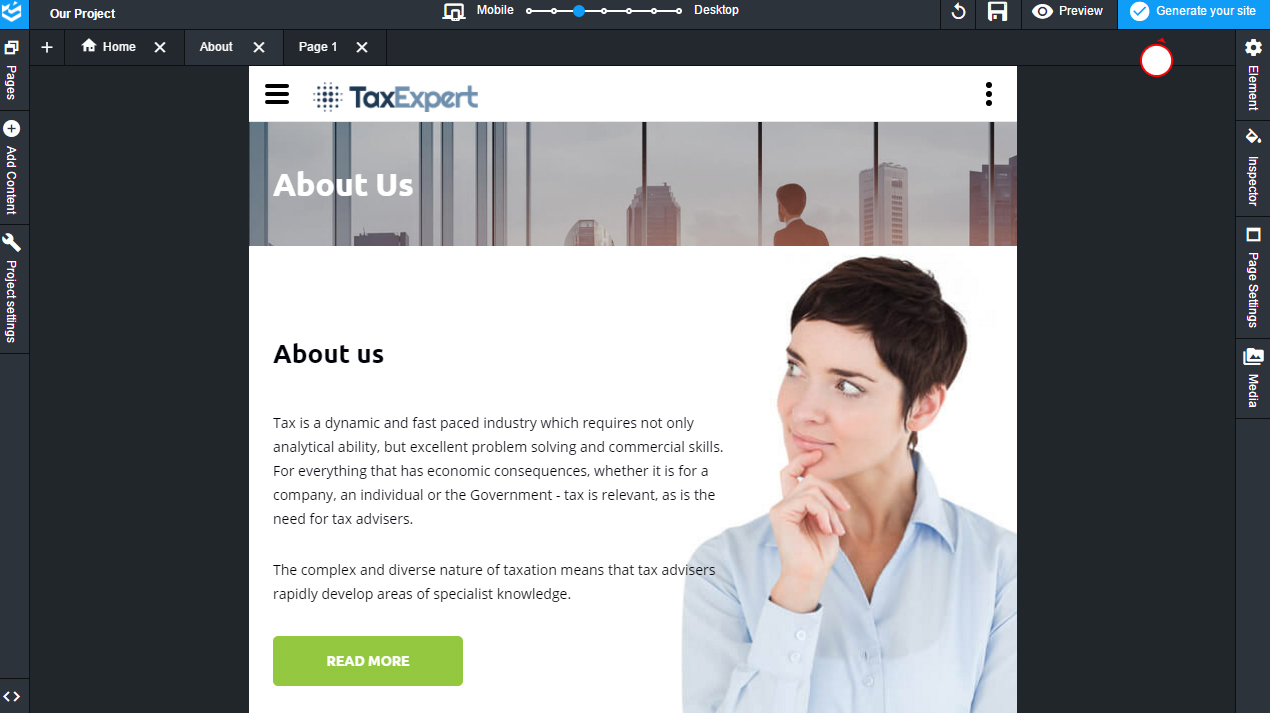
Top right section allows saving changes you have performed to the website. You can also undo changes you have performed recently using undo button. Preview section allows previewing your website. Changes automatically save when you access the preview mode. This is how the website look on the tablet layout (preview mode).

-
Click on Generate your site in order to save your site. Be sure to generate site before closing the browser. Do not clear Browser’s cache and cookies if you want to perform modifications to your projects later. Upload Generated website to your hosting.

Take a look at the collection of premium website templates to choose the best items for your online project.
Feel free to check the detailed video tutorial below:
Multipurpose Website templates. Novi Builder overview













