- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
OpenCart 1.5.x/OpenCart 2.x. How to manage AddThis social sharing buttons
April 8, 2015
In this tutorial we will show you how to manage the social sharing buttons in OpenCart.
OpenCart 1.5.x/OpenCart 2.x. How to manage AddThis social sharing buttons
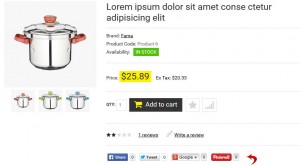
Usually OpenCart templates include a list of social sharing buttons which appear on the product page under the Add to Cart button or “Write a Review” section. The icons are added with the help of the world’s largest sharing platform AddThis Toolbox:
Follow these steps:
-
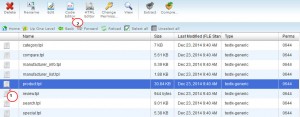
Go to your hosting server and access the File manager using your cpanel or FTP connection.
-
Find the product.tpl file located in the “catalog/view/theme/themeXXX/template/product/” directory.
-
Open the file with any code editor. You can use the default code editor on the cpanel:
-
Scroll down to the lines 308-315 where the sharing buttons code is located:
Note: remember that the lines, as well as the code, may slightly differ in different templates.
-
Here you can change the order of separate items or delete some of them.
-
In case you want to delete all the buttons from product page, just remove the code form the product.tpl file.
-
Save the changes in the file and refresh the front page to view them.
To customize your social sharing buttons, follow the steps below:
-
Go to the official AddThis site and create a new account .
-
In your Dashboard go to the Tools section and scroll down to Share Tools.
-
Here you can get the code of some free or not free sets of sharing buttons with different design.
-
These instructions will help you to create your own AddThis menu.
-
You can track your visitors on their site with the help of inserting your profile ID to the code.
-
Replace the old code of the AddThis social sharing buttons with the one you got from the official site, save the changes and check your update on the site front-end.
-
Check the following link for more details on customizing AddThis buttons.
We hope the tutorial was useful for you. Feel free to check the detailed video tutorial below:
OpenCart 1.5.x/OpenCart 2.x. How to manage AddThis social sharing buttons