- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
OpenCart 2.x. How to add social icons links to website header/footer
May 24, 2017
The following tutorial will show you how to add social icons links to website header/footer.
-
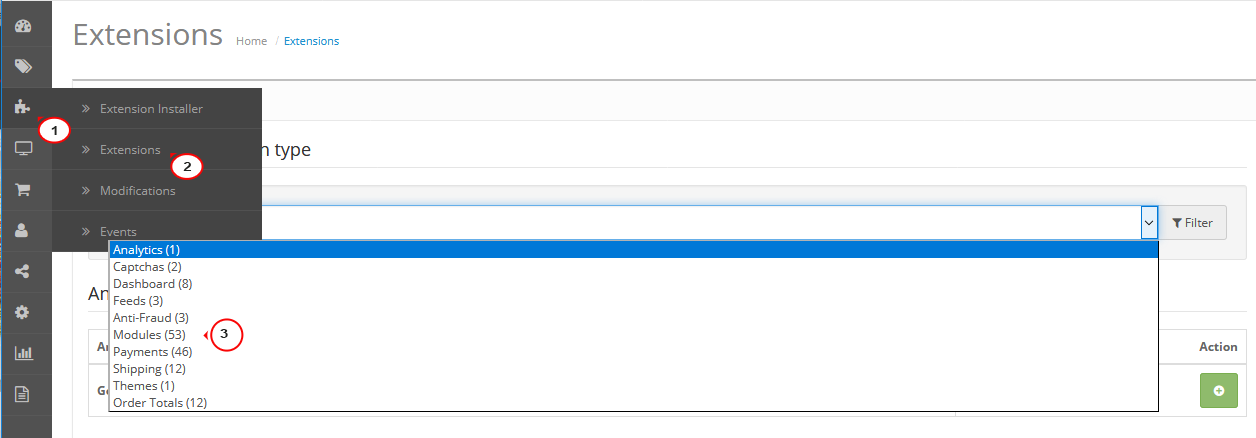
Navigate to Extensions > Extensions > Modules in the admin.

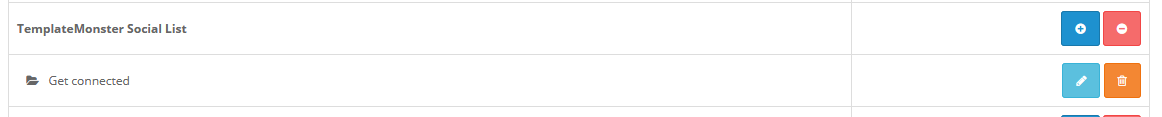
Locate the social module like TemplateMonster Social List in our case.

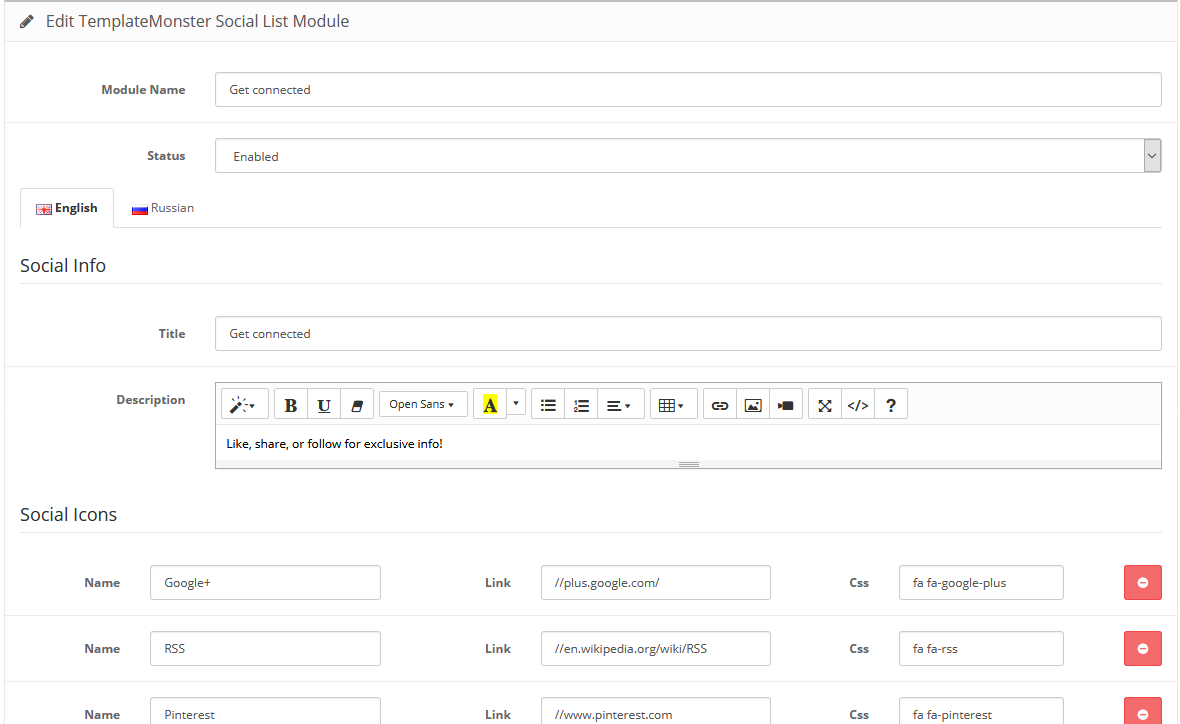
You can add a separate social links block or edit the existing one if needed:

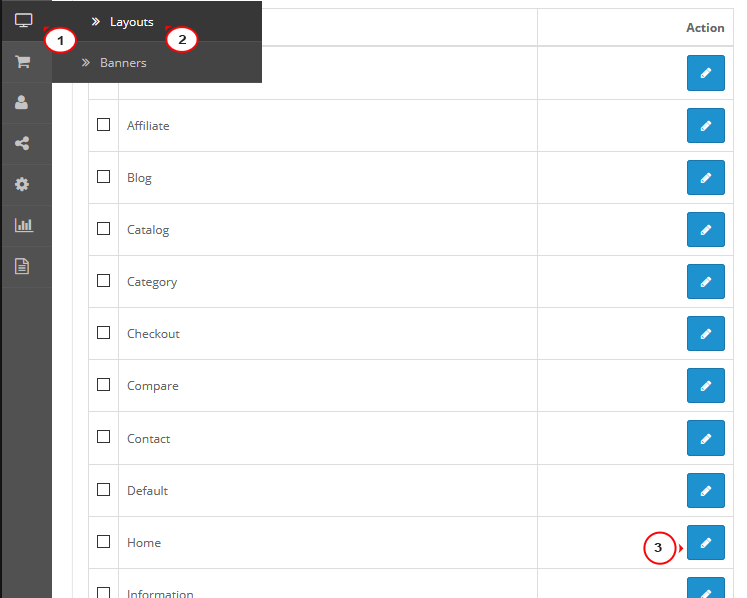
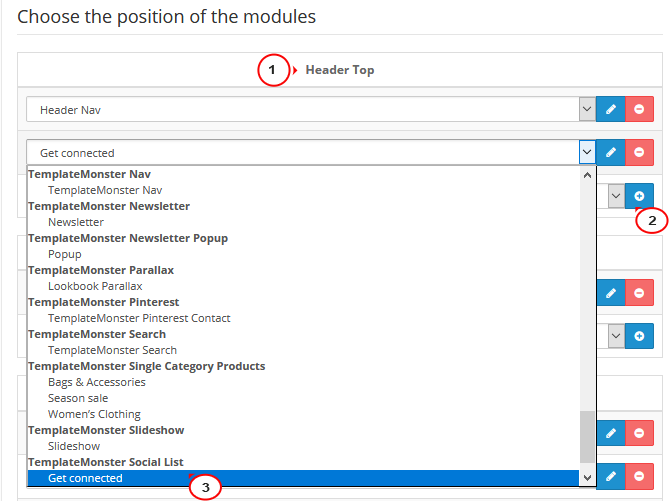
Once you have the needed social links block, navigate to Design > Layouts and choose a layout you want to make the module appear in. E.g., Home layout.

Select the needed section you want the socials to appear. It is better to select Header top if you want them to appear in header or Footer top if you want them to appear in footer.

-
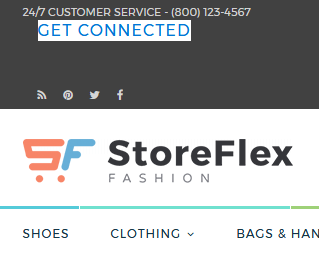
Save the changes and refresh your website to see the result:

Are you looking for the best template for your project? Take a look at the selection of the top-rated OpenCart themes in 2017.
Feel free to check the detailed video tutorial below:
OpenCart 2.x. How to add social icons links to website header/footer













