- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
OpenCart 2.x. How to disable product image pop up on product page
March 7, 2017
Hello! This video tutorial shows how to disable product image pop up on single product pages in OpenCart templates.
You may want to get rid of the product image pop up on the product page of your store:

Let’s learn how to do that.
-
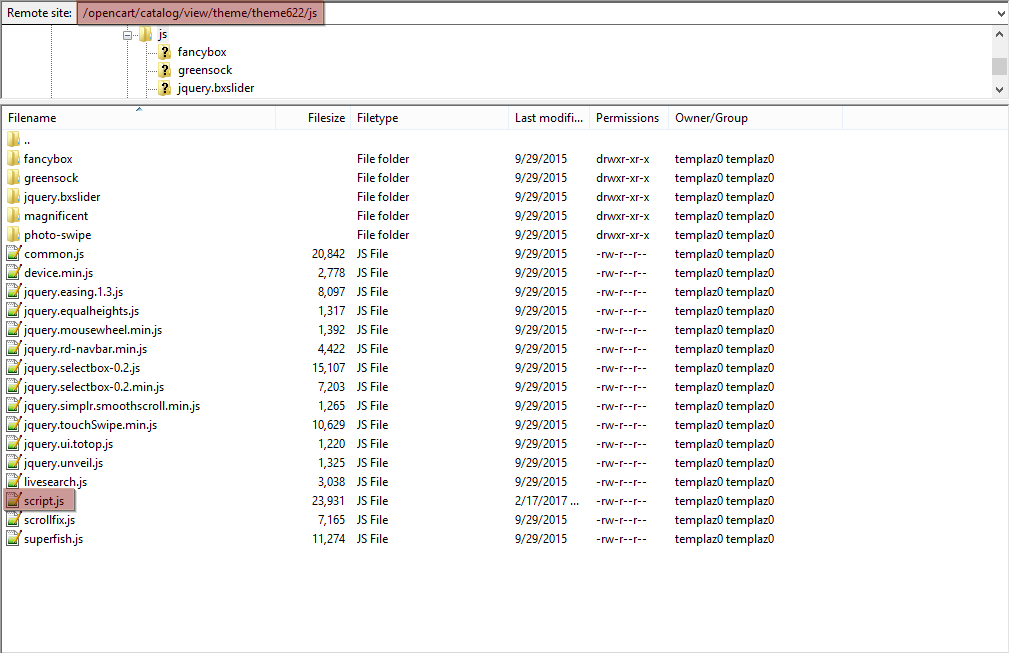
Navigate to your FTP/hosting control panel File Manager and look for the script.js file under the /catalog/view/theme/themeXXX/js/ directory:

-
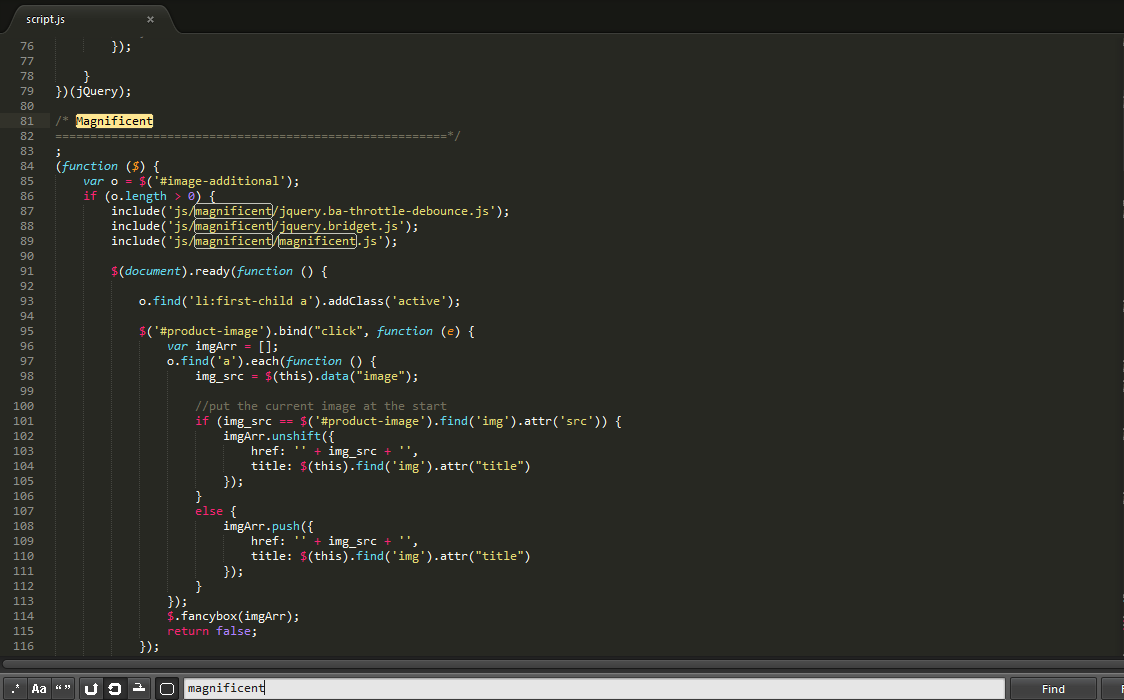
Open the file for editing and use CTRL+F/CMND+F (Windows OS/Mac OS) to find “Magnificent” text:

-
Comment out the whole script to disable the pop up function by adding /* at the beginning of the script and */ at the end of the script so it looks as follows:
/*; (function ($) { var o = $('#image-additional'); if (o.length > 0) { include('js/magnificent/jquery.ba-throttle-debounce.js'); include('js/magnificent/jquery.bridget.js'); include('js/magnificent/magnificent.js'); $(document).ready(function () { o.find('li:first-child a').addClass('active'); $('#product-image').bind("click", function (e) { var imgArr = []; o.find('a').each(function () { img_src = $(this).data("image"); //put the current image at the start if (img_src == $('#product-image').find('img').attr('src')) { imgArr.unshift({ href: '' + img_src + '', title: $(this).find('img').attr("title") }); } else { imgArr.push({ href: '' + img_src + '', title: $(this).find('img').attr("title") }); } }); $.fancybox(imgArr); return false; }); o.find('[data-image]').click(function (e) { e.preventDefault(); o.find('.active').removeClass('active'); var img = $(this).data('image'); $(this).addClass('active'); $('#product-image').find('.inner img').each(function () { $(this).attr('src', img); }) }) }); } }) (jQuery);*/ -
Do not forget to save the file to apply changes.
-
Navigate back to your store product page – as you can see, the product image pop up no longer appears:

This is the end of the tutorial. Now you know how to disable product image pop up on product pages in your OpenCart template.
Feel free to check the detailed video tutorial below:
OpenCart 2.x. How to disable product image pop up on product page













