- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
OpenCart 2.x. How to manage banner positions
May 13, 2015
This tutorial will show you the way to manage banner positions in your OpenCart template.
OpenCart 2.x. How to manage banner positions
Opencart allows you to alter layout for every page in your website. In this tutorial we will manage banners on the ‘Home’ page.
-
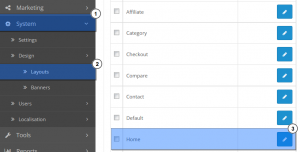
From OpenCart dashboard navigate to System > Layouts:
-
Select Home page and click Edit button.
-
You will see 3 columns available for editing:
-
‘Module’ – select the module you’d like to display on the page;
-
‘Position’ – choose the desired position for the particular module;
-
‘Sort Order’ – allows you to manage the module positions.
-
-
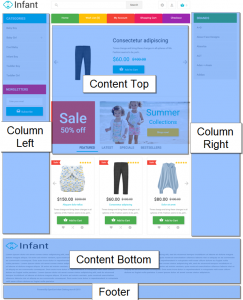
Usually, all Opencart templates have 6 module positions:
-
Header Top;
-
Content Top;
-
Content Bottom;
-
Column Left;
-
Column Right;
-
Footer:
-
-
Change module positions up to your needs and save the changes:
-
Refresh your website to see the changes.
This is the end of the tutorial. Now you know how to manage banner positions in your OpenCart template.
Feel free to check the detailed video tutorial below: