- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
OpenCart 2.x. How to manage image dimensions
September 16, 2015
This video tutorial shows how to manage image dimensions in OpenCart 2.x.
OpenCart 2.x. How to manage image dimensions
The tutorial assumes you have already logged into your OpenCart admin panel.
Now, let’s learn how to manage image dimensions in your store.
-
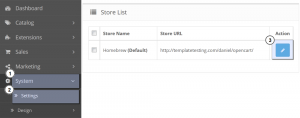
Click the System->Settings tab. You will see the following screen:
-
Click "Edit" button on the right hand side next to your store’s name.
-
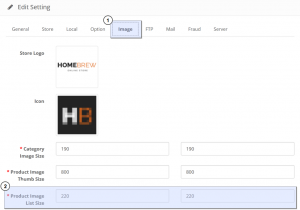
Now, click the "Image" tab on the appeared screen.
-
Choose the image type you would like to change dimensions of, e.g. Product Image List Size. It allows you to change the product image dimensions in a listing view:
-
Change dimensions to desired ones by editing 220 and 220 values (width and height respectively). Click "Save" button in the top right corner of your admin screen to save changes.
Now, let’s check the store front to see the changes.
Open any category of your store and look at the product images – dimensions have been successfully changed. This is the end of the tutorial, you have learned how to manage image dimensions in OpenCart templates.
Feel free to check the detailed video tutorial below: