- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
OpenCart 2.x. How to manage slider
April 14, 2015
This tutorial shows how to manage slider in OpenCart 2.x.
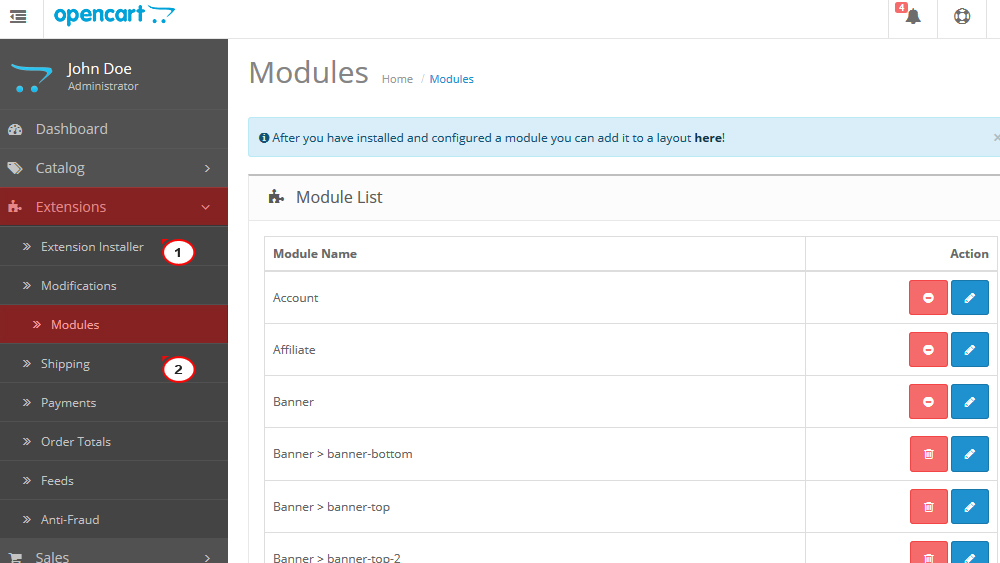
Open site admin panel, navigate to the Extensions > Extensions section and select Modules in the dropdown menu.

Older OpenCart 2.x version may have alternative section path: Extensions > Modules.

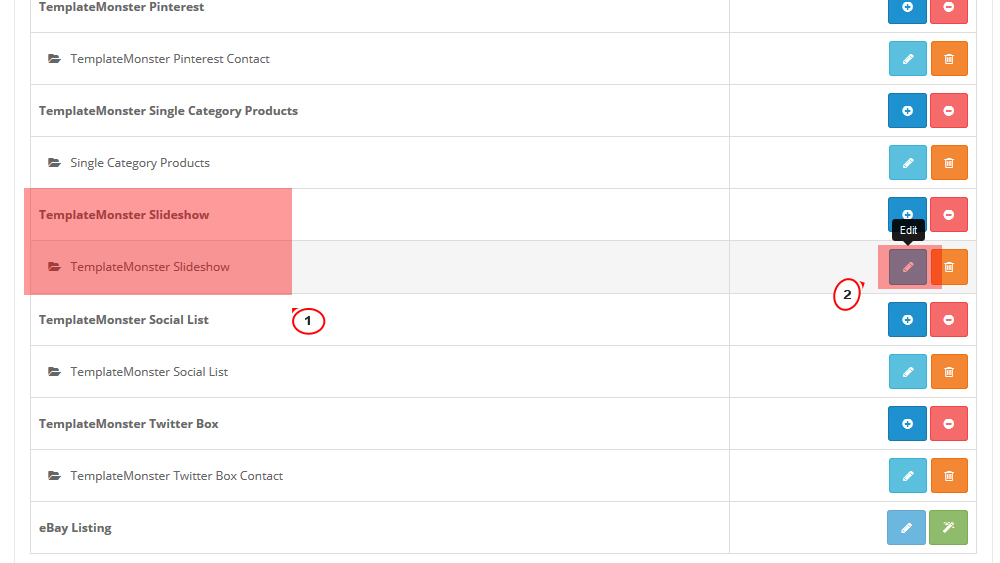
Look for TemplateMonster Slideshow > TemplateMonster Slideshow module in the list and click Edit button to open it.

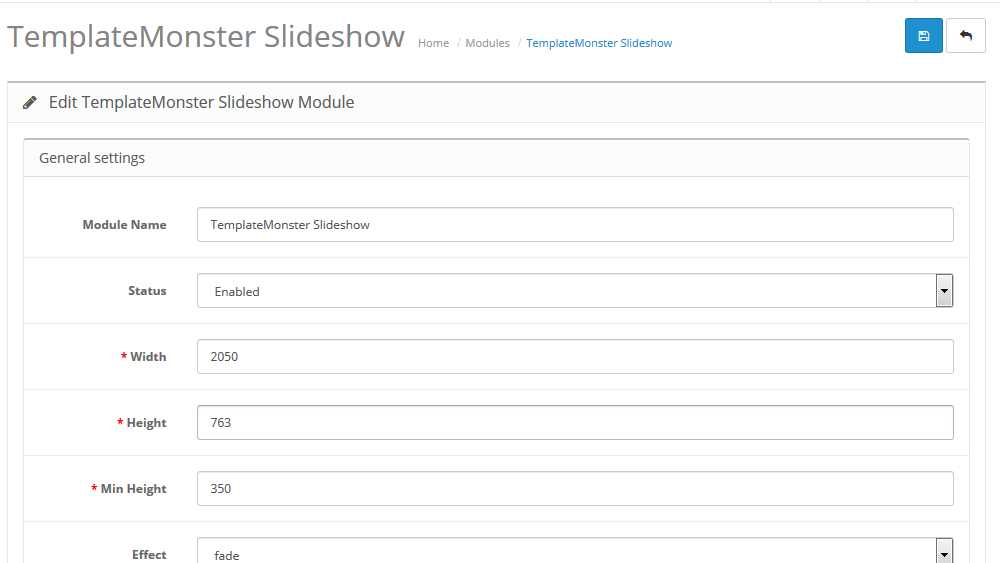
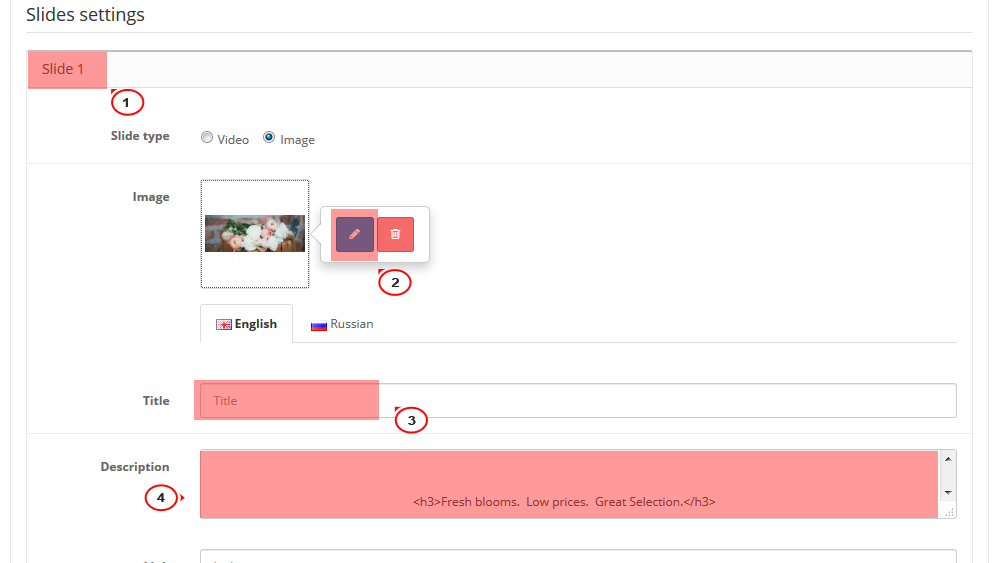
Slider general information is displayed in the section. You can set Navigation, Pagination, Scrollbar, Slides settings – enable/disable, add/remove slides. Feel free to modify the data if needed.

Click Slide 1 and replace the image by clicking on it and uploading the new one or selecting the existing one in the Image Manager. All of the slides are available for each installed language.

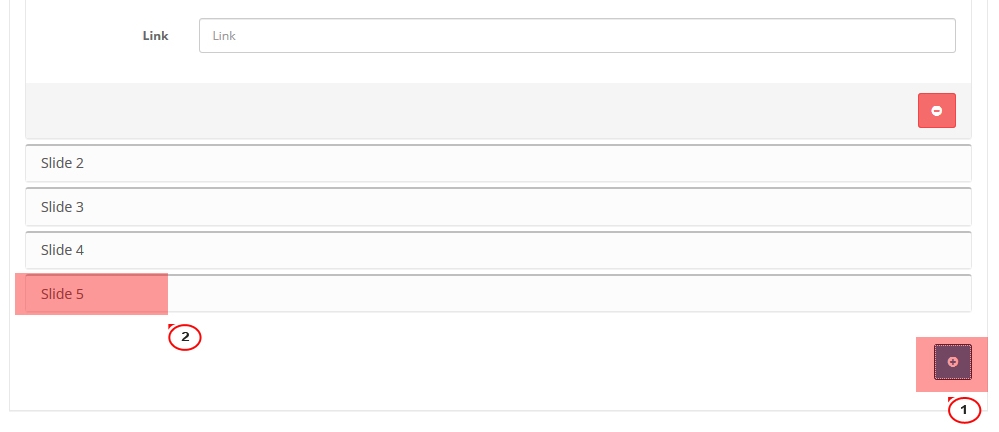
Scroll down and click the Plus icon to create a new slide

Older OpenCart 2.x version may have alternative path: System > Design > Banners. Select Slideshow from the list and click Edit button.

Here you can manage default content (such as title, description, link for the slide image, and sort order). All of them are available for each installed language. Scroll down and click the Plus icon to create a new slide.
Fill in the fields for all the installed languages.
Next click the ‘image’ tab. Use Edit button to add slide image. Click the Upload button and select the required picture (make sure its dimensions correspond with the default ones).
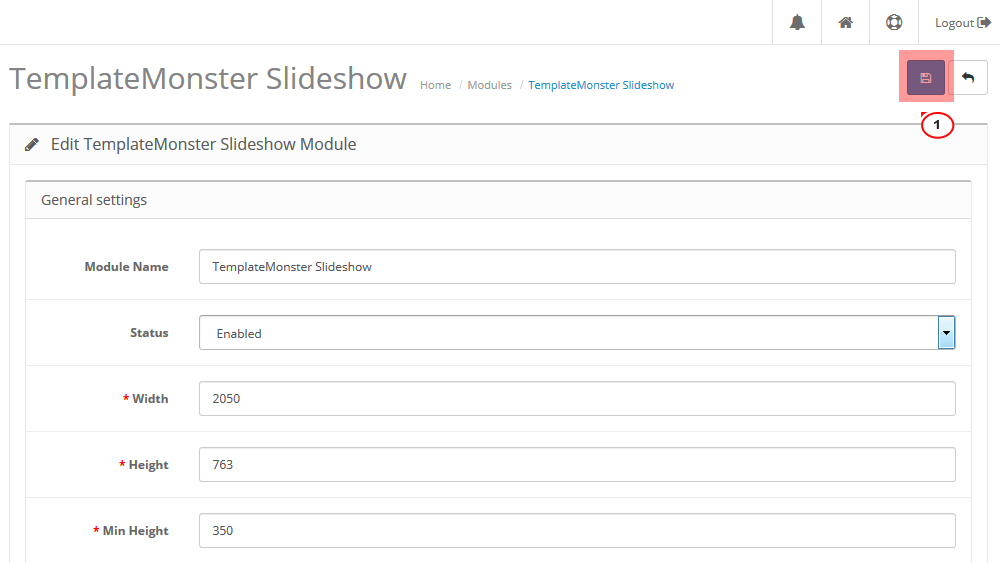
Click Save button when you are done editing.
Refresh the home page to see the changes.
Feel free to check the detailed video tutorial below: