- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
OpenCart 2.x. How to remove “To the top” button
December 7, 2015
OpenCart 2.x. How to remove “To the top” button
This tutorial will show you how to remove To the top button in OpenCart 2.x templates:
-
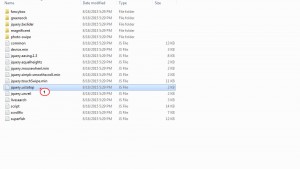
Connect to your FTP or access your site files via cPanel and navigate to catalog/view/theme/themeXXX/js/. In this directory locate and open jquery.ui.totop.js file:
-
Open the file in any text editor and remove or comment out the following line of code on line 18:
$('body').append('<a href="#" id="'+settings.containerID+'" class="'+settings.containerClass+'" >'+settings.text+'</a>'); -
After you save the changes and re-upload the file, To the top button will be no longer visible on your site:
Thank you for watching our tutorial. Now you know how to remove To the top button in OpenCart 2.x templates.
Feel free to check the detailed video tutorial below: