- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
OpenCart 2.x. How to replace image logo with the text one
January 12, 2016
This tutorial will show you how to replace image logo with the text one in OpenCart 1.5 – 2.x templates.
OpenCart 2.x. How to replace image logo with the text one
For OpenCart 2.x templates
-
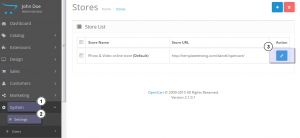
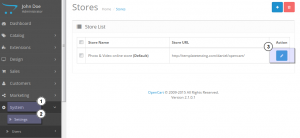
Log into OpenCart Dashboard. Navigate to System > Settings. Click ‘Edit’ button:
-
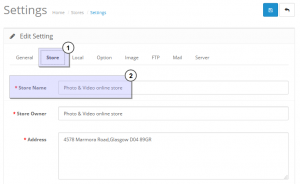
Open ‘Store’ tab. Define your store name:
-
Open ‘Image’ tab. Remove the Store Logo. Save the changes:
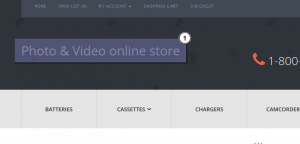
Logo image has been successfully replaced with Store Name text:
For OpenCart 1.5.x templates
-
Open catalog/view/theme/themeXXX/template/common/header.tpl file (where XXX is the number of your theme):
-
Look for the code as follows (you can search with the key word Logo):
<!-- Logo --> <?php if ($logo) { ?> <div id="logo"><a href="<?php echo $home; ?>"><img src="<?php echo $logo; ?>" title="<?php echo $name; ?>" alt="<?php echo $name; ?>" /></a></div> <?php } ?> -
Replace it with:
<!-- Logo --> <?php if ($logo) { ?> <div id="logo"><h1><a href="<?php echo $home; ?>"></a>Your Text In Here</h1></div> <?php } ?>where ‘Your Text In Here’ is your own Logo text.
-
Save the file. Refresh your website to see the changes.
Feel free to check the detailed video tutorial below: