- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
OpenCart. How to manage “TM Product Slideshow” module
January 12, 2016
OpenCart. How to manage “TM Product Slideshow” module
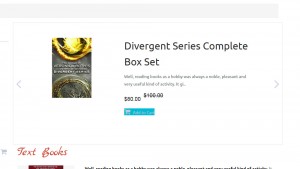
This tutorial will show you how to display selected products with the carousel view in Opencart templates.
-
First, log into the Admin Panel.
-
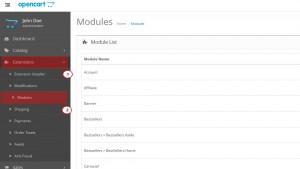
Navigate to Extensions – > Modules:
-
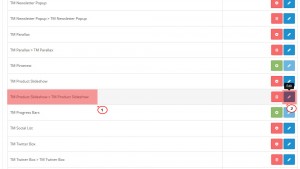
Open/Install the TM Product Slideshow module, once the module is installed, you can configure it on the module configuration page:
-
Settings:
-
Module Name – the name of the module;
-
Products – selection of the product list;
-
Limit – the number of displayed products;
-
Width – product image width;
-
Height – product image height;
-
Status – module status (enabled/disabled).
-
-
-
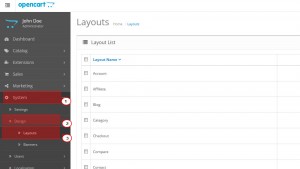
In order to add the TM Product Slideshow to the specific page, open System – > Design – > Layouts:
-
We will add the module to Category page, but you can add it to any page you like:
-
Click Add Module button and select Module (TM Product Slideshow), its Position and Sort Order.
-
Click Save button at the top right. Refresh the category page to see the block added to the page.
Feel free to check the detailed video tutorial below: