- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
OpenCart2.x. How to manage “TemplateMonster Color Switcher” module
May 18, 2017
This tutorial shows how to manage TemplateMonster Color Switcher module
-
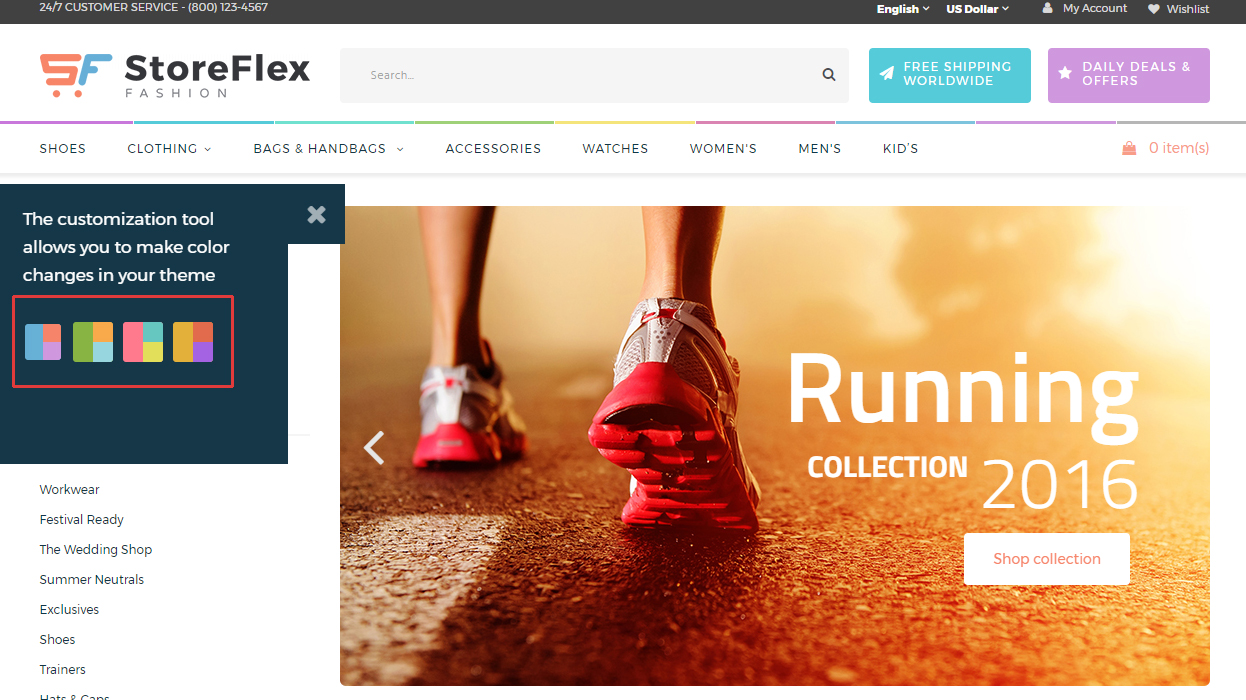
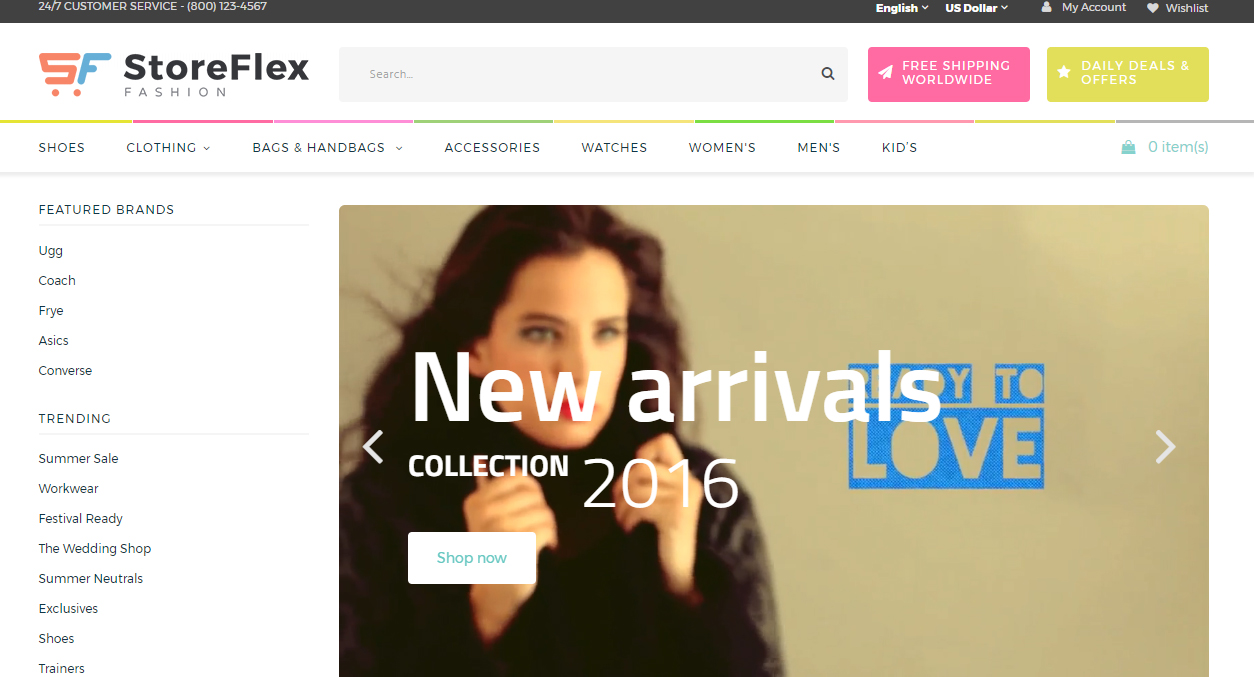
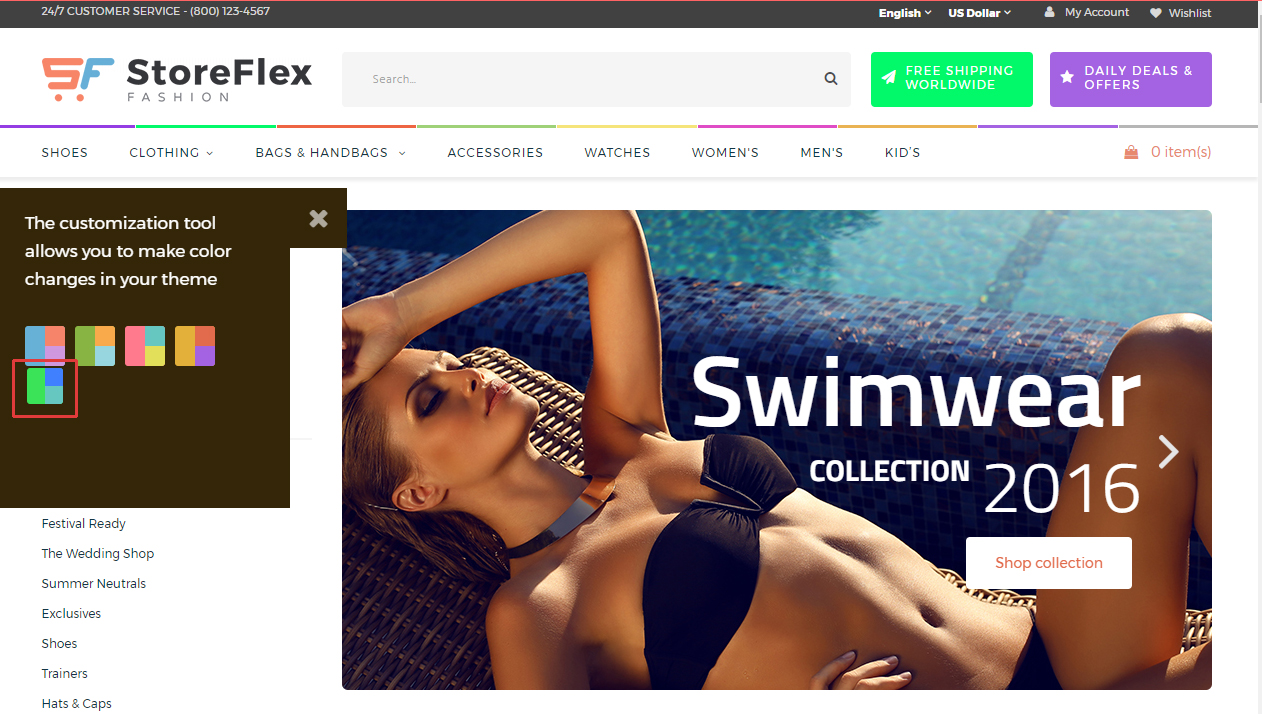
We can see the Color Switcher with the predefined color schemes. Click on the appropriate icon in order to change the color.

-
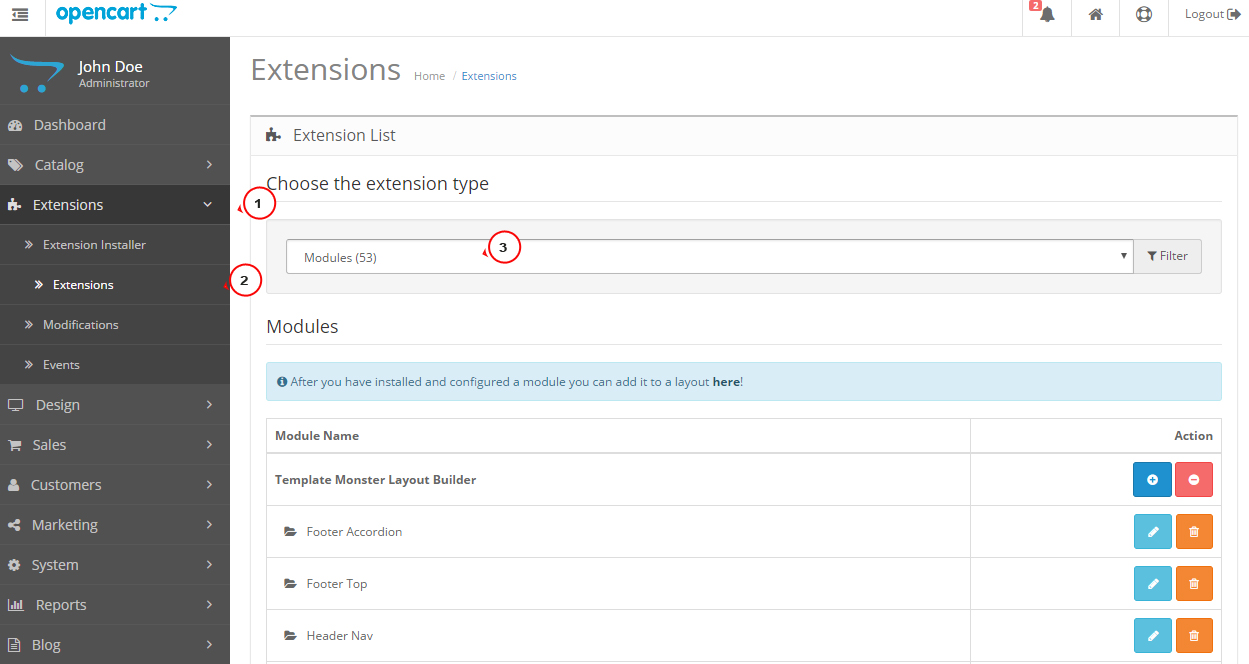
You can select the desired color scheme in the Color Switcher module. Go to Extensions -> Extensions -> Modules.

-
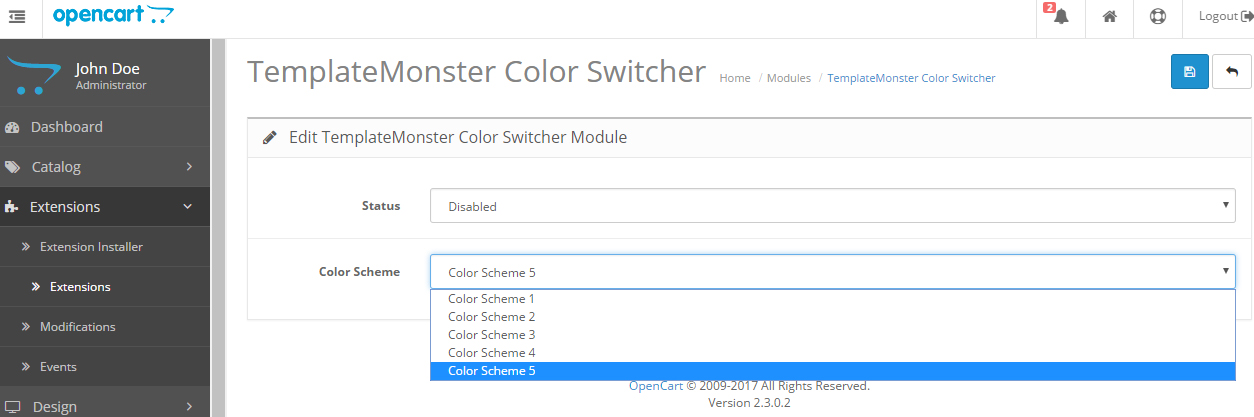
Find the Templatemonster Color Switcher module. Edit the module settings.

-
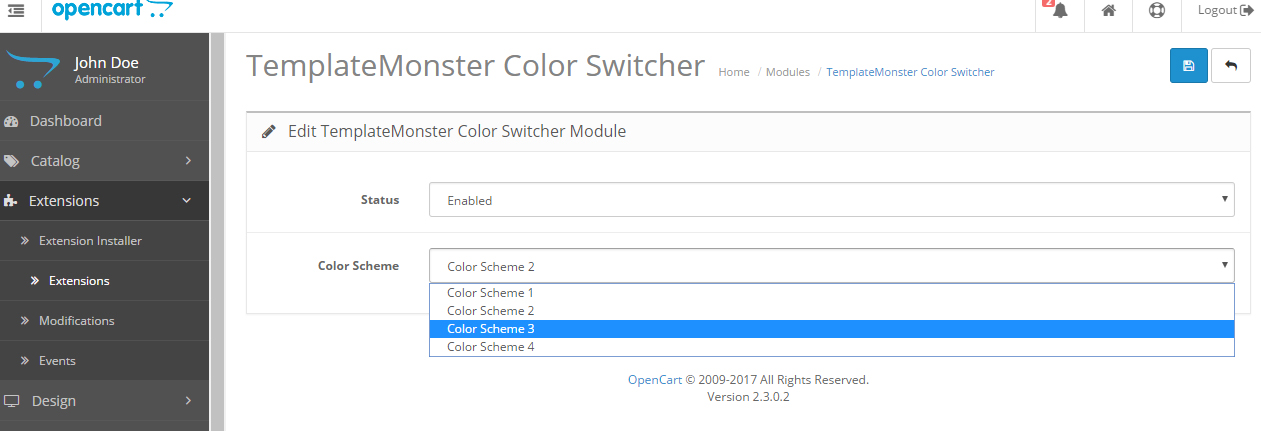
You can select the color scheme in the Color Scheme section.

-
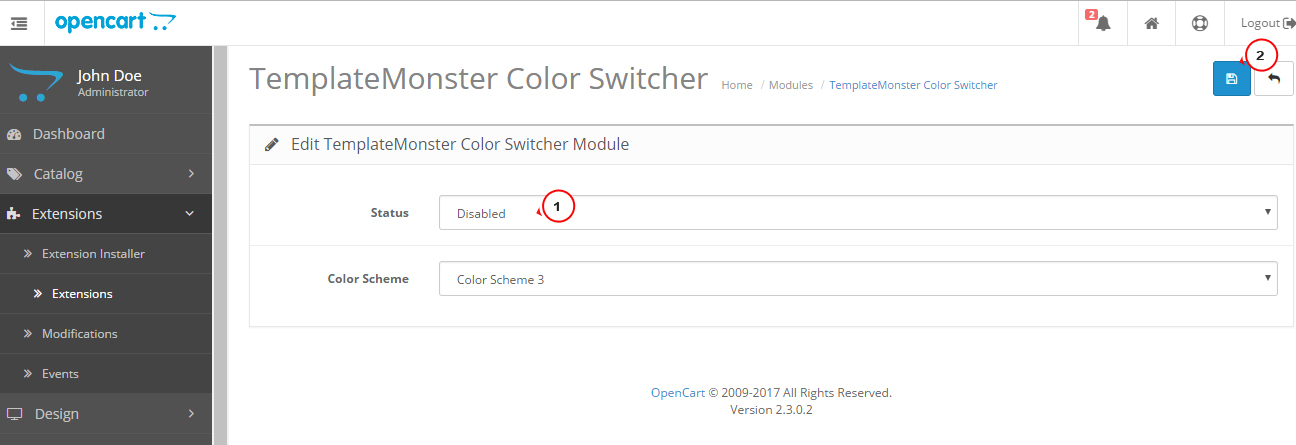
Let’s set the color scheme and remove the Color Switcher. Select the Disabled status and save the changes.

-
Refresh the page. The Color Switcher module was removed. In some cases you should reinstall TemplateMonster_color_switcher.ocmod modification. This step is required if default color scheme shows up after disabling the Color Switcher. Be sure to refresh modifications after reinstalling the modification.

-
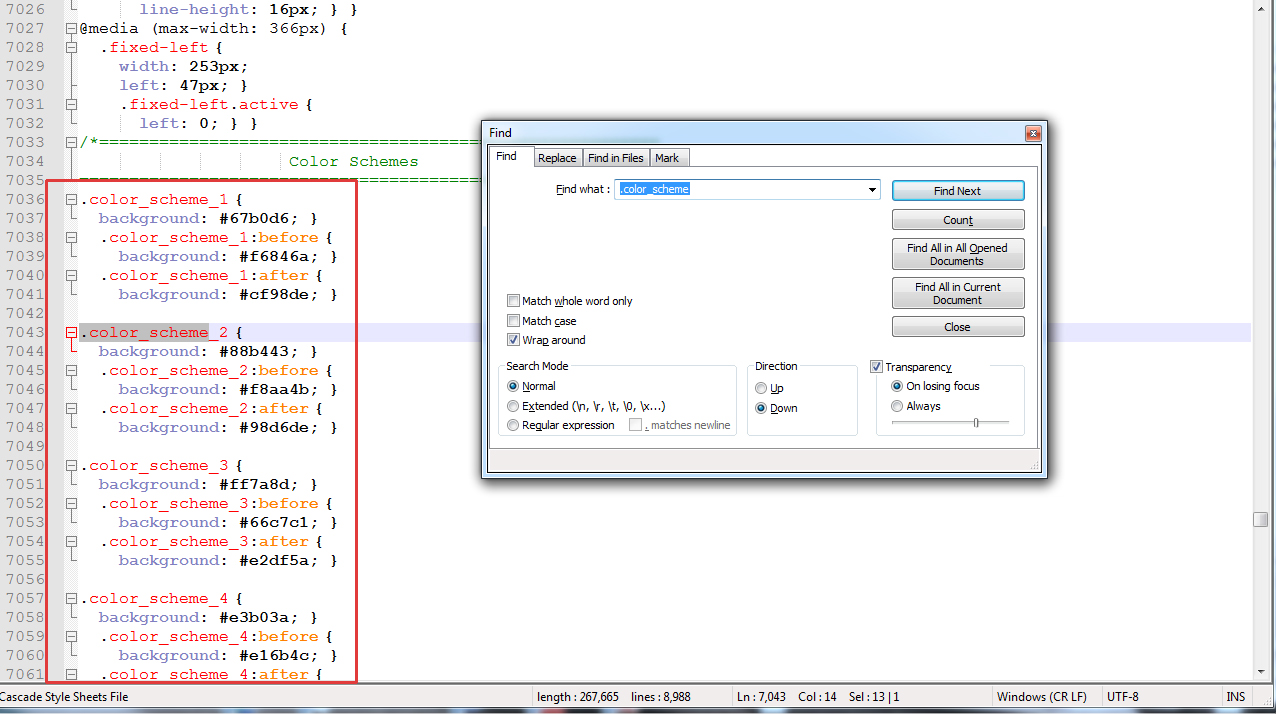
Lets add another Color Scheme. Login to FTP or access the hosting file manager. Download and open the \catalog\view\theme\themeXXX\stylesheet\stylesheet.css file. Search .color_scheme selector. There you can find styles for icons.

-
Make sure you have enabled the Color Switcher. Each color is defined in the stylesheet.css file. You can inspect the element in order to find code for appropriate icon. You can access the inspector by pressing F12 button in Chrome browser.

-
Copy the code for existing scheme and paste it below the original code. Change the number for the new color scheme. We will need to change colors as well. Please, note that changes will be applied to the icons only. Save changes and upload the modified file.

-
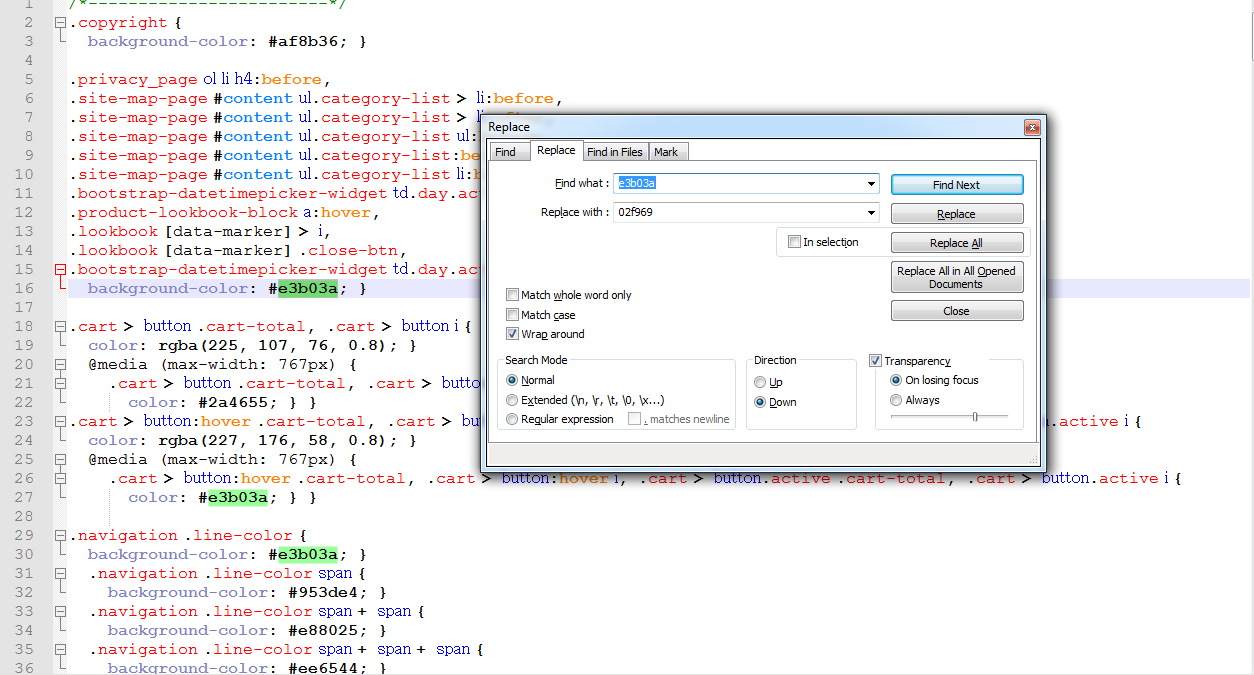
Now we should add a color scheme. Go to the catalog/view/theme/themeXXX/stylesheet/color_schemes folder. Download the existing file with the color scheme (we are going to make a new color scheme based on the color_scheme_4.css color scheme). Open the file in the editor. Change the original colors with desired colors
You can use replace function in order to change all instances of the particular color.

-
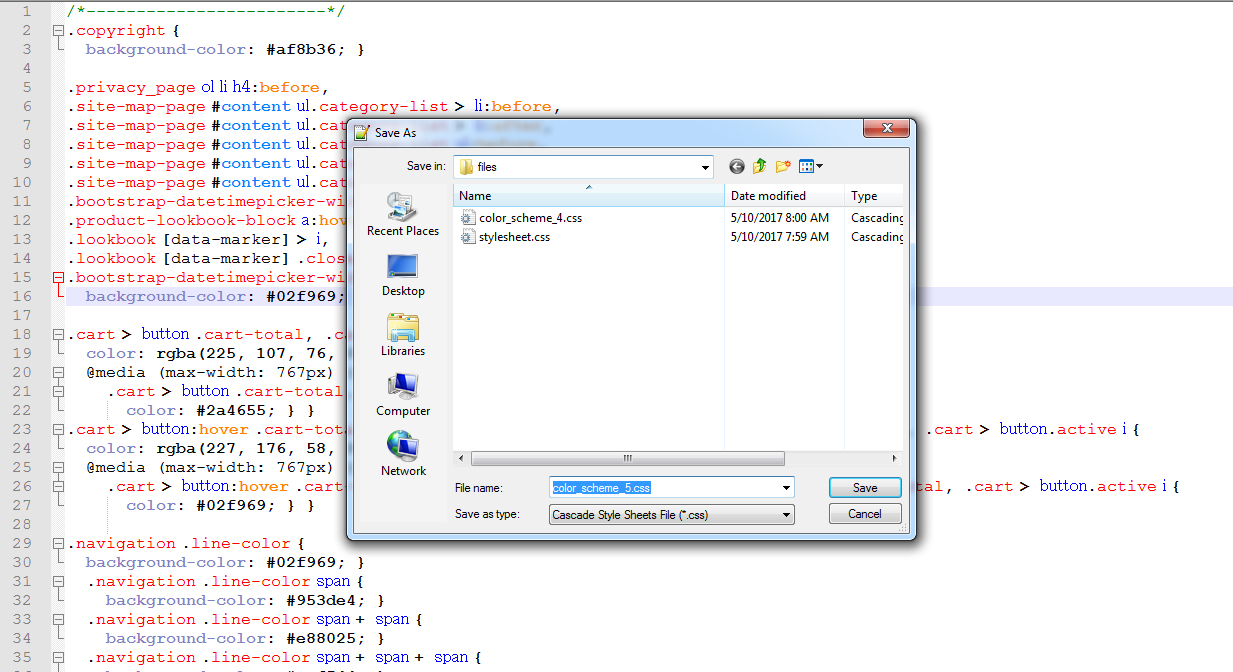
Save changes you have performed to the file. Set the number for the color scheme. In our case the fifth color scheme was added. We have set color_scheme_5.css file name. Upload the file with the new color scheme to the catalog/view/theme/themeXXX/stylesheet/color_schemes folder.

-
Clear browser’s cache and check your site. A new color scheme shows up now.

-
It’s also present in the module settings.

Are you looking for the best OpenCart template? Have a look at the selection of the best OpenCart themes in 2017.
Feel free to check the detailed video tutorial below:
OpenCart2.x. How to manage “TemplateMonster Color Switcher” module













