- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
osCommerce 2.3.1. How to manage the amount of products displayed on different pages in the template
October 4, 2012
In this tutorial you will learn the way to edit the number of products displayed on different pages and sections.
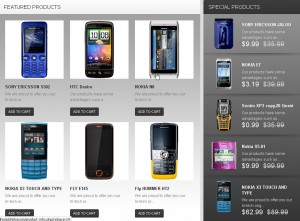
For example – “Featured Products” section:
 Different templates may include different blocks but most of them are edited same way.
Also we will show the way to edit the number of products displayed on category view.
Different templates may include different blocks but most of them are edited same way.
Also we will show the way to edit the number of products displayed on category view.
-
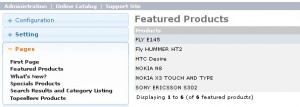
All the values are edited in admin panel. Please open your admin page and go to “Pages” section:

- If you need to edit the number of products displayed on home page then you need to edit it under “First Page” menu button located under “Pages” section.
-
When you open the section you need to edit, for example “First Page” you will be able to locate several option:
Maximum Display of Featured products on First Page – The number of products displayed on a page
Maximum Display of Featured products on First Page – The number of products in a row

- Update it by clicking the option you need and then “Edit” button on the right – you can see it on previous screenshot.
-
Please note that all the objects related to home page are on “First Page” tab but if you need to edit product quantity on “Top sellers” page then you need to edit it on “Top sellers” tab:

Thank you for watching our video tutorials. Please contact us if you have any issues in editing the template. Good Luck!!!
Feel free to check the detailed video tutorial below:
osCommerce 2.3.1. How to manage the amount of products displayed on different pages in the template













