- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
osCommerce. How to create custom page with a link in footer/header menu (in multilingual website)
October 1, 2015
This tutorial will show you how to create new page(s) in multilingual osCommerce site.
osCommerce. How to create custom page with link in footer/header menu (in multilingual website)Let’s take a Shipping page as a template for our new page. Open osCommerce installation directory and locate shipping.php file.
Copy the file and rename it. For example, to newpage.php.
Open this file and change:
require(DIR_WS_LANGUAGES . $language . '/' . FILENAME_SHIPPING); $breadcrumb->add(NAVBAR_TITLE, tep_href_link(FILENAME_SHIPPING));
To:
require(DIR_WS_LANGUAGES . $language . '/' . FILENAME_NEWPAGE); $breadcrumb->add(NAVBAR_TITLE, tep_href_link(FILENAME_NEWPAGE));
Make sure that this file includes the following:
<?php echo TEXT_INFORMATION; ?>
TEXT_INFORMATION will include your page content defined in each language that you are using on your site:

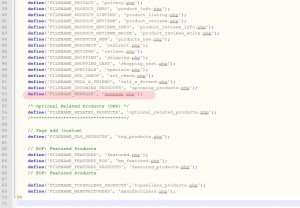
Open /includes folder and edit filenames.php file. Add new line and define new file name as follows:
define('FILENAME_NEWPAGE', 'newpage.php');
Open includes/languages/english directory. Locate shipping.php file, copy it and rename to newpage.php.
Open newpage.php file and change its content:
define('NAVBAR_TITLE', 'New Page'); define('HEADING_TITLE', 'New Page'); define('TEXT_INFORMATION', 'This will be our new page for English language.');Now we can add a new page and content for other languages that are available on your site.
Open /includes/languages/your_language directory, for example /includes/languages/german.
Locate shipping.php file, copy it and rename to newpage.php.
Open newpage.php file and change its content:
define('NAVBAR_TITLE', 'Neue Seite'); define('HEADING_TITLE', 'Neue Seite'); define('TEXT_INFORMATION', 'This will be our new page for German language');
Now, let’s add new footer menu for our New Page as well.
The process is basically the same. Open includes/modules/boxes/cm_menu_footer.php:

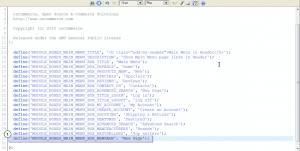
Duplicate existing item and specify Filename and Menu for Footer:

Add a new item to the list.
Open includes/languages/english/modules/boxes/cm_menu_footer.php file:

Define item for Footer Menu:

Save your changes. Refresh your site.
Feel free to check the detailed video tutorial below:
osCommerce. How to create custom page with link in footer/header menu (in multilingual website)













