- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
osCommerce. How to edit footer contact information
August 19, 2015
This tutorial shows how to edit footer contact information in osCommerce store.
osCommerce. How to edit footer contact informationThe contact information in footer can be edited either via the admin panel or on the server:

To do it from the admin panel, navigate to Tools > Define Languages > modules/boxes/f_contact.php:

To do it on the server, navigate to /includes/languages/english/modules/boxes/f_contact.php via FTP or through cPanel.
We strongly recommend backing up the file before editing it.
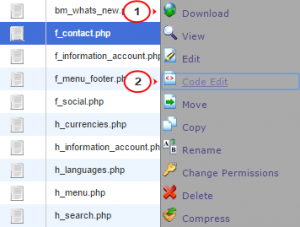
Open f_contact.php with any code editor like Notepad, Sublime, etc. or simply use Code Edit on your cPanel:

Change the text only between single quotes and make sure to back up the file before editing it.
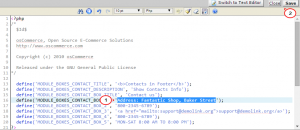
For example, change:
define('MODULE_BOXES_CONTACT_BOX_1', 'Address: My Company,578 Marmora Road');to:
define('MODULE_BOXES_CONTACT_BOX_1', 'Address: Fantastic Shop, Baker Street');
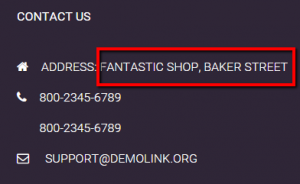
Save the changes and refresh the page to see new contact information:

Feel free to check the detailed video tutorial below:
osCommerce. How to edit footer contact information













