- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
osCommerce. How to manage social links in footer
February 9, 2015
This tutorial will show you how edit social links in osCommerce templates.
osCommerce. How to manage social links in footer-
Log into your admin panel of osCommerce.
-
Navigate to Configuration > My store. There you will see social links available in your template, such as Store Facebook, Store Twitter etc.:


-
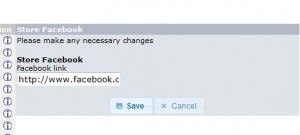
Choose one of the social links and click Edit. Put your link for your social page and click Save button:

Refresh your site to see the changes.
Some templates do not have such option in the admin panel of osCommerce. In this case, you will need to edit files to change the links.
-
You should edit cm_social.php file from includes\modules\boxes folder. You can use FTP client or File manager in your cPanel to edit this file.
-
Navigate to the file and open it in the Editor.
Find this code:
' <li class="line_12"><a href="'.MODULE_BOXES_SOCIAL_BOX_TWITTER.'" target="_blank">' . MODULE_BOXES_SOCIAL_BOX_TWITTER_LI . '</a></li>' .
And change this part of the code with your social link:
'.MODULE_BOXES_SOCIAL_BOX_TWITTER.'
The new code should look like this:
' <li class="line_12"><a href="https://twitter.com/KateDan49006148" target="_blank">' . MODULE_BOXES_SOCIAL_BOX_TWITTER_LI . '</a></li>' .

Save changes to the file and refresh your page to see changes.
-
If you want to edit label text for social icon, you should edit cm_social.php from includes/languages/english/modules/boxes folder. And make changes to the corresponding language files:

Feel free to check the detailed video tutorial below:
osCommerce. How to manage social links in footer













