- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
Photoshop. How to Make Image Transparent
April 14, 2015
This tutorial shows how to make the image background transparent in Photoshop.
Photoshop. How to make image transparent
Your Ultimate Web Development Kit:
In order to make the image/logo image background transparent in Photoshop, you should perform the following:
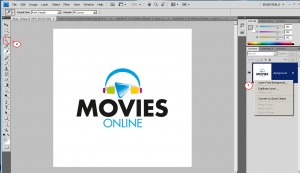
Right click the image layer in Photoshop. Select ‘Layer From Background’.
-
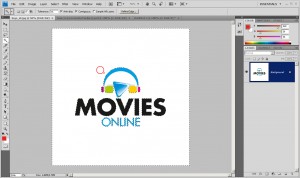
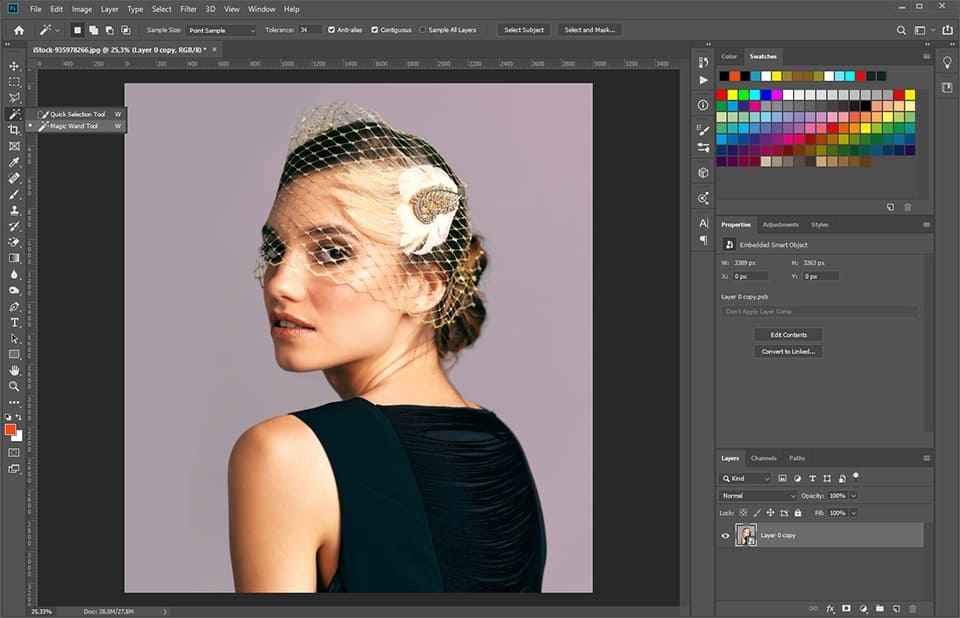
Select the Magic Wand Tool from the left panel in Photoshop:

-
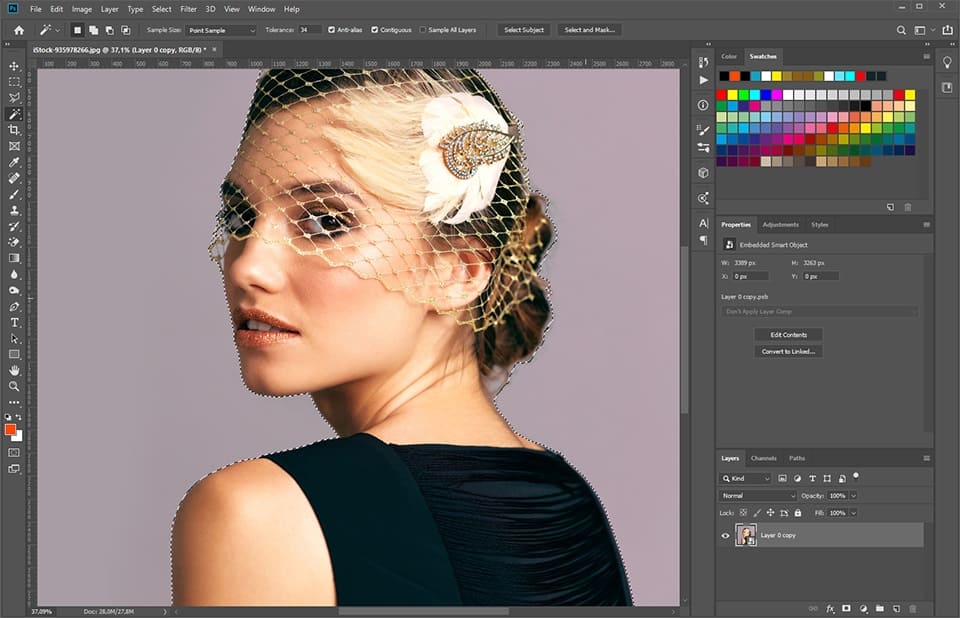
Select the image area you want to be transparent using the Magic Wand Tool:

-
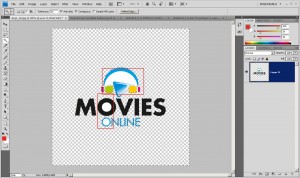
Once selected, click ‘Delete’ on your keyboard. With that done you should see the transparent background around the image.
-
If some background areas remained non-transparent, please follow the steps above for each of those areas:

-
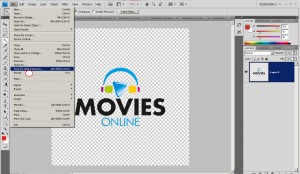
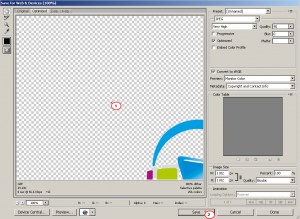
To Save the image, click ‘File-Save for Web and Devices’ in Photoshop, then select the image and click ‘Save’:


Feel free to check the detailed video tutorial below:
Photoshop. How to make image transparentIf you want to jazz up the design of your admin panel, review our Bootstrap Admin Themes.
Some users have simple needs that don’t justify installing professional software and paying a subscription. For tasks like making your photos transparent, this Free Online Photoshop Editor is just perfect. You can make images transparent to combine them with others in a natural way or add some items with a fully transparent background for branding purposes and thus improve your content.

In Photoshop, you can create new images with a transparent background and either tweak the opacity meter or set the desired values in the background options as you’re configuring the new canvas. Alternatively, you can make the background transparent with one of the several available tools, like an Eraser or the Selection instrument.
Such a trick is great when you need to set your image on some sort of a textured background. That can be realized through layering images in Photoshop, setting them to blend with your website’s design, or simply by printing them out on special paper. You just need some practice to master the task.
The quick way to remove a background in Photoshop
Each next version of this program makes things easier and easier for digital artists. With Photoshop 2020, on condition that your version is at least 21.0.0, you can literally let the Select Subject tool do everything for you. It deals masterfully with some simple shapes and a more complex outline won’t be hard to define manually.
The first step is to copy the background layer. Select the whole image using the Control/command + A, depending on your OS, then copy it and paste back in. Now, you can click the eye icon in the line of the old layer in the panel to make it invisible and carry on performing the changes in the newly created copy.

There is the Properties panel on the right. Find Quick Actions among its sections. There, you will find the automatic Remove Background feature. It will take some time for the internal processes to find the subject and erase all that’s not connected to it.

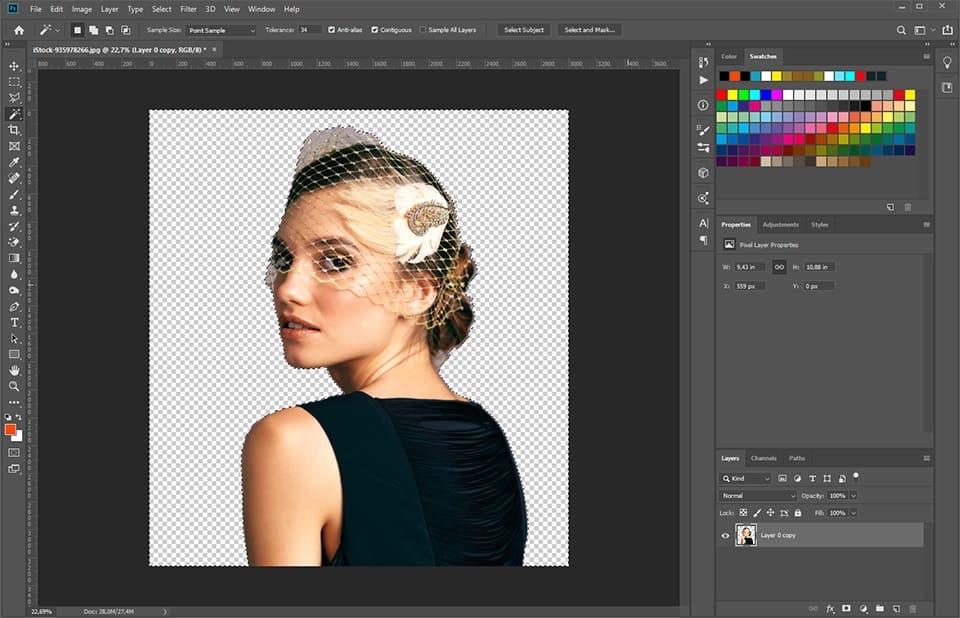
The result should give you a cut-out of that subject on a transparent background that is indicated by the universal grey and white checkered pattern. You might not see it if you forgot to deactivate the background layer previously.

The results will be outstanding for a clearly-defined item but it may not work well for complicated cases. You can always refine the edges through the mask, an additional monochrome layer that has been generated automatically. Select it and use the paintbrush to add areas with white paint or remove them with black.

Achieving the perfect result, remove the background layer or export it as a ready-to-use PNG with transparent areas, or save the whole project as a PSD to reopen it later for further processing.















