- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
PrestaShop 1.6.x. How to change default social networks icons
September 15, 2016
This tutorial will guide you on how to change default social networks’ icons in your PrestaShop store.
-
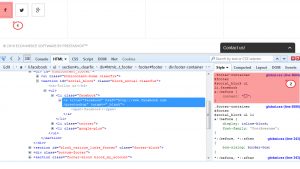
Right click the mouse and use ‘Inspect element’ tool to locate the CSS class of the existing icon to edit and copy the CSS class of the button.

-
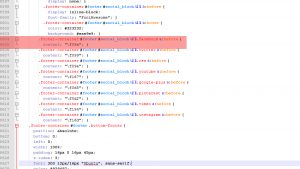
Open the .css file with the inspected rule on the server or computer using a code editor and look for the class code in it. We have to open themes/theme1210/css/global.css in this case.

-
The icon is set with content: “\f09a”; code. You can use this Font Awesome icons reference in order to pick another icon and find its respective code value. Also, you can use search engines in order to find it.
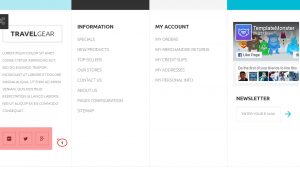
We will replace the current icon with the flickr one. After clicking the icon, we need to copy its Unicode.

-
Paste the Unicode, copied from the FontAwesome site into your css rule content part in themes/theme1210/css/global.css so it looks like this:
.footer-container #footer #social_block ul li.facebook a:before {
content: "\f16e"; } -
Save the changes and refresh the site.

Feel free to check the detailed video tutorial below:
PrestaShop 1.6.x. How to change default social networks icons













