- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
PrestaShop 1.6.x. Ho to change FancyBox (thickbox) image size
March 11, 2016
This video tutorial will show how to change FancyBox (thickbox) image size in the PrestaShop template.
PrestaShop 1.6.x. Ho to change FancyBox (thickbox) image sizeIn order to change FancyBox (thickbox) image size, you should perform the following steps:
-
First, open your Dashoboard, select Preferences tab and press on Images tab from the drop down menu:

-
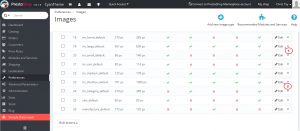
Select tm_large_default and tm_thickbox_default options:

-
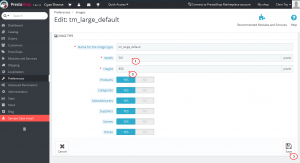
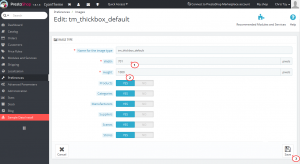
In order to change fancy box size, please change dimensions for both settings. Note that “Aspect ratio” has to be mentioned:


-
Scroll down to Regenerate thumbnails section and press on Regenerate thumbnails tab. Note that you need to select “All” images and switch on “Erase previous images” area:

-
Go back to your website and refresh the page with text that you have changed. Now we can see that editing was successful.
Feel free to check the detailed video tutorial below:
PrestaShop 1.6.x. Ho to change FancyBox (thickbox) image size













