- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
PrestaShop 1.6.x. How to activate Olark live chat feature
February 18, 2015
Hello! This video tutorial shows how to activate Olark live chat feature in your PrestaShop template.
PrestaShop 1.6.x. How to activate Olark live chat feature
Olark is the most beautiful and effective way to talk to your customers for sales and support.
Now, let’s learn how to activate Olark live chat feature in your store.
-
Go to Olark official website at: https://www.olark.com/ and register your own account following few easy registration steps offered:
-
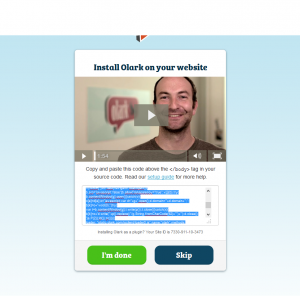
Once it is done, you will get successful registration screen with the Olark live chat code generated specially for you:
-
Connect to your FTP or hosting control panel File Manager and locate the footer.tpl file in the /themes/themeXXX/ directory, where XXX is your theme number.
-
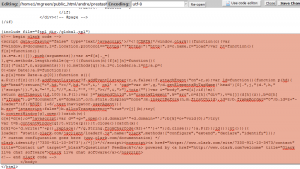
Now, open the footer.tpl file and copy and paste previously generated chat code above the </body> tag:
-
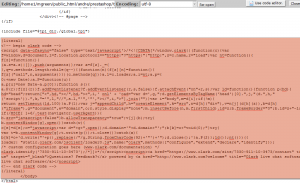
Then, insert the {literal} tag above the body of the Olark code and the {/literal} tag below the body of the Olark code as shown in the screenshot below:
-
Save the file and open your website to see the changes. The live chat is successfully added to your store now. In case the chat does not appear, you should clear Smarty Cache. You will find instructions on how to do that in the following tutorial.
This is the end of the tutorial, you have learnt how to activate Olark live chat feature in PrestaShop templates.
Feel free to check the detailed video tutorial below: