- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
PrestaShop 1.6.x. How to change predefined images dimensions
February 24, 2015
This tutorial shows how to change predefined images dimensions in PrestaShop 1.6.x templates.
PrestaShop 1.6.x. How to change predefined images dimensions
-
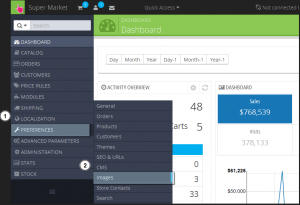
Go to Preferences –> Images in the admin section:
-
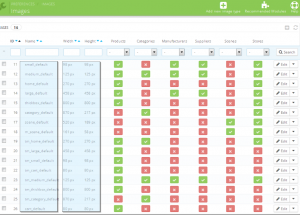
You can see images for different sections and their dimensions:
-
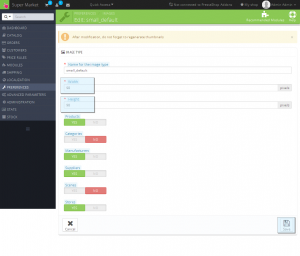
Click on the image name. Change Width and Height. Save the changes. Perform the same actions for other images:
-
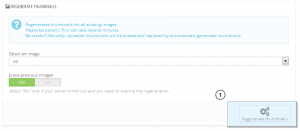
Click on Regenerate thumbnails in order to regenerate images:
-
Clear browser cache and cookies, clear PrestaShop cache and refresh the page. You can see that the image size was changed in zoomed image. Please note that sometimes additional modification of CSS files and template files is required to make an image appear in the size you have specified.
Feel free to check the detailed video tutorial below:
PrestaShop 1.6.x. How to change predefined images dimensions