- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
PrestaShop 1.6.x. How to change product page tabs order
August 8, 2016
This tutorial will show you how to change product’s page tabs order in PrestaShop 1.6.x. templates.
-
Find the product.tpl file under themes>your_theme folder and locate there the following code: <ul class="product-info-tabs nav nav-stacked">. To change the order of tabs you need to change the order of if blocks. For example, if you want to move a description tab to the end, you need to cut and paste before the closing </ul> tag the following code:
{if isset($product) && $product->description} <li class="product-description-tab"><a data-toggle="tab" href="#product-description-tab-content">{l s='More info'}</a></li> {/if}
-
Now you need to change the order of tabs content as well. Locate the following code: <div class="tab-content">. Cut and paste the following piece of code to the end of this container, before the closing </div> tag:
{if isset($product) && $product->description} <span class="accordion active"><a href="#product-description-tab-content">{l s='More info'}</a></span> <div id="product-description-tab-content" class="product-description-tab-content tab-pane"> <div class="rte">{$product->description}</div> </div> {/if}You also need to remove active class from this tab and add it to some other tab which you want to be active.
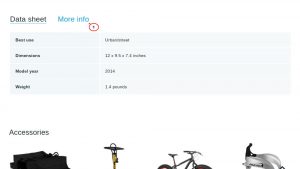
Description tab is displayed the last one and Features tab is the first now.

Now you know how to change product page tabs order in PrestaShop 1.6.x..
Feel free to check the detailed video tutorial below:
PrestaShop 1.6.x. How to change product page tabs order













