- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
PrestaShop 1.6.x. How to display the Categories block on the category page
April 21, 2015
In this tutorial we will show you how to display the Categories Block module in the sidebar of the category page in PrestaShop.
PrestaShop 1.6.x. How to display the Categories block on the category page
Usually the categories Block is not visible in sidebar of the category page though it is added to the correct hook.
-
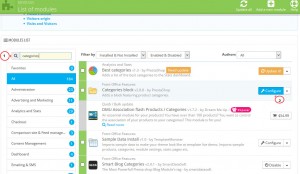
Log into your PrestaShop admin panel and navigate to Modules-> Modules section:
-
Search for the Categories Block module and press the Configure button to access its settings:
-
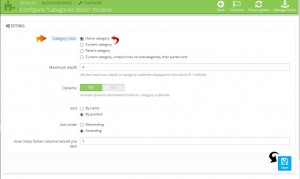
Select the Home category in the Category root option:
-
Press the Save button to keep your changes.
-
Refresh your page on the frontend to be able to see the changes.
We hope the tutorial was useful for you. Feel free to check the detailed video tutorial below:
Feel free to check the detailed video tutorial below:
PrestaShop 1.6.x. How to display the Categories block on the category page