- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
PrestaShop 1.6.x. How to locate a correct CSS file (if the files are cached)
April 8, 2015
PrestaShop 1.6.x. How to locate a correct CSS file (if the files appear cached)
This tutorial will show you how to locate a correct CSS file (if the files appear cached) in PrestaShop 1.6.x.:
-
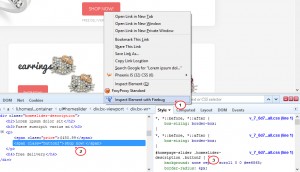
As an example – let’s check in which css file the color of ‘Shop now!’ button can be changed. Inspect the icon using Firebug plugin. You can find information on how to use it here: Firebug. Mozilla Firefox plugin:
-
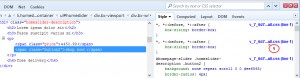
As you can see – we managed to locate a correct css rule but files appear to be cached and we’re not able to check the exact location of the file that needs to be edited.
-
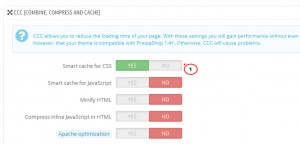
To solve this, log into your admin panel and go to Advanced Parameters -> Performance, scroll down and search for CCC. There you’ll see ‘Smart cache for css‘, set it to ‘No‘:
-
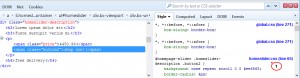
After you’re done – refresh the home page and inspect the button again, now you should be able to see css files through Firebug fine. In our case to change the color you have to edit homeslider.css file, line 65:
This is the end of the tutorial. Now you know how to locate a correct css file if files appear to be cached.
Feel free to check the detailed video tutorial below:
PrestaShop 1.6.x. How to locate a correct CSS file (if the files appear cached)