- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
PrestaShop 1.6.x. How to transplant a modules using Live Edit
January 16, 2015
This tutorial shows how to transplant modules using Live Edit in PrestaShop 1.6.x.
PrestaShop 1.6.x. How to transplant a modules using Live Edit
-
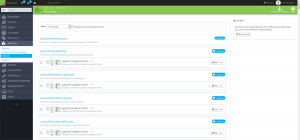
Open admin section and go to Modules -> Positions. You will see hooks (positions) there:
-
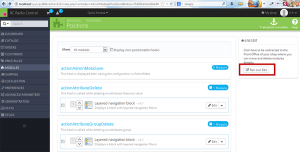
To move modules around on the store pages using Live Edit mode, click the “Run LiveEdit” button on the right:
-
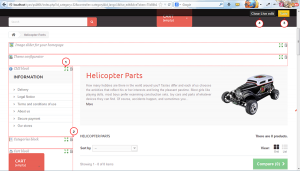
All module blocks have a dotted red border, enabling you to see which blocks you can move.
- On their top left side a block-specific icon appears, along with the block name, enabling you to always find your way among blocks.
-
On their top right side, they have two icons:
- A “move” icon: click it to start moving the module around.
- A “trash” icon: click it to remove the block from the home.
-
Save the changes and close Live edit:
-
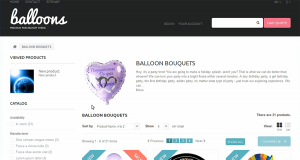
Let us remove the Categories block and change the position of Viewed Products block.
-
Here is how the page looks after modifications:
Feel free to check the detailed video tutorial below:
PrestaShop 1.6.x. How to transplant a modules using Live Edit