- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
PrestaShop 1.6.x. How to work with “TM Products Slider” module
July 8, 2015
Hello! This video tutorial shows how to work with TM Products Slider module in Prestashop templates.
PrestaShop 1.6.x. How to work with “TM Products Slider” module
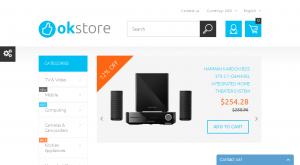
TM Products Slider module allows you to show up products in your store slider:
Let’s learn how to manage this module.
There are already some products included in the “TM Products Slides” section, so you may publish/unpublish products to show/hide them in the slider:
Simply drag and drop slides/products in case you would like to change slides order.
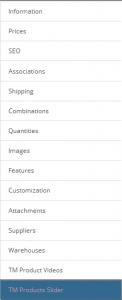
In case you want to add a new product to the slider, you may do that using “TM Products Slider” tab that appears in the products settings after the module is installed:
Simply check the “Display in TM Products Slider” option under this tab and click “Save” button to apply changes:
There is a “TM Products Slider Settings” section in the lower part of the module interface where you may change such settings as “Slider Width”, “Slider Type”, “Slider Speed”, “Slider Pause”, “Auto play”, “Pause on hover”, “Pager”, “Controls” and “Auto Controls”:
Let’s overview these settings.
-
“Slider Width” setting defines the width of the slider on the front-end.
-
“Slider Type” defines the type of the slider; it may be either “fade”, “horizontal” or “vertical”.
-
“Slider Speed” option allows you to change the duration of the transition between two slides.
-
“Slider pause” defines the delay between two slides: the higher the value in this field, the longer is the delay.
-
“Auto play” option means whether your slides switch automatically or not.
-
“Pause on hover” makes the slider autoplay stop while hovering the slider with your mouse.
-
“Pager” adds slider navigation buttons (1,2,3, etc.) if the option is set to “Yes”.
-
“Controls” adds the Next and Previous buttons to the slider while the option is turned on.
-
“Auto Controls” adds the Play/Pause button to the slider. It is worth mentioning that this option is available in case the slider “Auto play” is turned on only.
This is the end of the tutorial, you have learnt how to work with TM Products Slider module in your Prestashop template.
Feel free to check the detailed video tutorial below:
PrestaShop 1.6.x. How to work with “TM Products Slider” module