Monstroid Theme Documentation
Static Area Builder
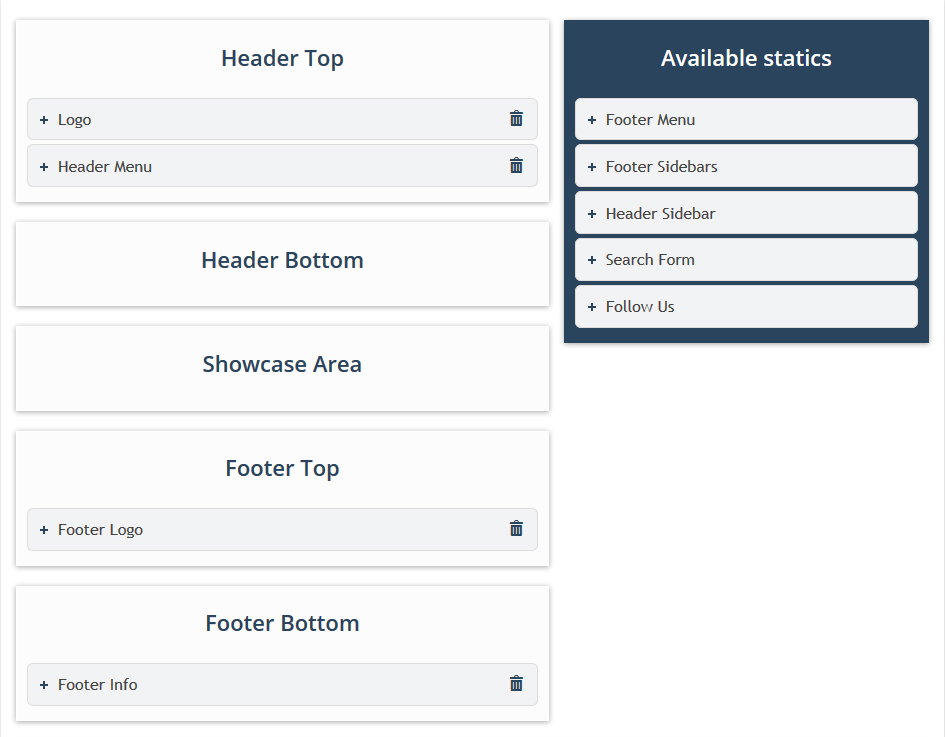
Static Area Builder arranges static blocks (statics) in static areas. You can manage such blocks as: logo, header menu, header sidebar, search form, footer menu, footer info and footer sidebars.

Static Area Builder is available under Cherry admin panel menu item. Put your mouse cursor over "Cherry" menu item and click the "Static Area Builder" link in the appeared dropdown menu.

With drag-n-drop interface you can move static item to the desired statis area. Clicking on the bucket icon you can remove the static item from the area. Reomoved static items will still be available in 'Available statics' section.

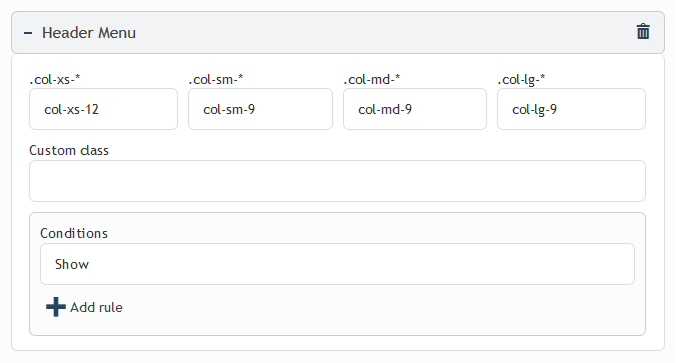
Each static item has configuration options. You can configure the grid settings for each static element and assign custom classes. Column class settings define the static item width according to Bootstrap 12 column markup grid:
- .col-xs-*: - width for displays with horizontal screen resolution less than 768px
- .col-sm-*: - width for displays with horizontal screen resolution more or equal to 768px
- .col-md-*: - width for displays with horizontal screen resolution more or equal to 992px
- .col-lg-*: - width for displays with horizontal screen resolution more or equal to 1200px
Also you can define item display conditions. Using conditions fields you can display statiс item for example, for logged in users only and only on the home page.
