- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Как добавить простое поисковое окно Google, Yahoo! или Bing на ваш сайт WordPress
Сентябрь 12, 2016
Поиск – это наиболее часто используемая и существенная функция Интернета. Поисковые движки ежедневно обрабатывают миллиарды поисковых запросов, но всё еще есть сайты и блоги, которым лишь предстоит добавить эту важную функцию.
Не смотря на то, что обработанные реализации поискового окна предлагаются различными бизнес-компаниями, я предпочитаю использовать только основные поисковые движки: Google, Yahoo! или Bing. Многие коммерческие предложения предоставляют пробный период, для того чтобы заинтересовать клиентов. Такие пробные версии часто включают размещённую на заметном месте рекламу, что может отпугнуть часть посетителей сайта.
Давайте добавим окно поиска на ваш сайт WordPress.
Стандартное окно поиска Google
Если для вашего сайта или блога важно свободное пространство, Вы можете легко разместить маленькое поисковое окно Google, которое удовлетворит ваши потребности. Код является комбинацией HTML и Javascript:
<form method="get" action="http://www.google.com/search"> <div style="padding:4px;width:15em;"> <table border="0" align="center" cellpadding="0"> <tr><td> <input type="text" name="q" size="25" style="color:#808080;" maxlength="255" value="Google site search" onfocus="if(this.value==this.defaultValue)this.value=''; this.style.color='black';" onblur="if(this.value=='')this.value=this.defaultValue; "/> <input type="submit" value="Go!" /> <input type="hidden" name="sitesearch" value="yoursite.com" /></td></tr> </table> </div> </form>
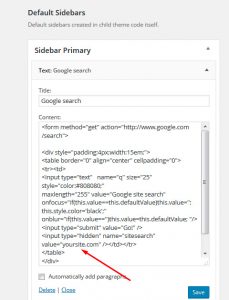
Вы можете вставить этот код, например, в Текстовый виджет (Text widget) в разделе Внешний вид > Виджеты (Appearance > Widgets) вашей админ панели WordPress.

Это поисковое окно почти сразу готово к работе. Просто измените «yoursite.com» в третей с конца строке на ваш домен. Другие настройки, такие как ширина строки, отступ перед ячейкой, и сообщение, которое отображается перед полем поиска, можно легко изменить перед загрузкой вашего скрипта на сайт.

Окно поиска Google с кнопками-переключателями
Выше описанное поисковое окно позволяет найти содержимое на указанном сайте. Однако, некоторые владельцы сайтов хотят дать пользователям сайта возможность выполнять поиск по ключевым словам и во всей сети Интернет.
В этом случае, самым простым решением является размещение поискового окна с двумя кнопками-переключателями: одна для Интернета и вторая для сайта, как это показано ниже:

Код для такого поискового окна выглядит следующим образом:
<form method="get" action="http://www.google.com/search"> <div style="border:1px solid black;padding:4px;width:20em;"> <table border="0" align="center" cellpadding="0"> <tr><td> <input type="text" name="q" size="25" maxlength="255" value="" /> <input type="submit" value="Google Search" /></td></tr> <tr><td align="center" style="font-size:75%"> <input type="radio" name="sitesearch" value="" />The Web <input type="radio" name="sitesearch" value="yoursite.com" checked /> Only Your Site<br /> </td></tr></table> </div> </form>
Как и в предыдущем примере, просто измените “yoursite.com” на ваше название домена, и поисковое окно будет готово к работе. Обратите внимание, что по умолчанию выбран поиск по сайту.
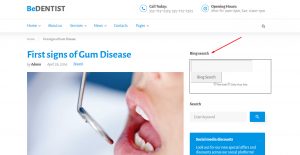
Поисковое окно Bing с кнопками-переключателями
Для того чтобы добавить на сайт такое же поисковое окно, но с использованием поискового движка Bing, используйте следующие строки кода:
<form method="get" action="http://www.bing.com/search"> <div style="border:1px solid black;padding:4px;width:20em;"> <table border="0" align="center" cellpadding="0"> <tr><td> <input type="text" name="q" size="25" maxlength="255" value="" /> <input type="submit" value="Bing Search" /></td></tr> <tr><td align="center" style="font-size:75%"> <input type="radio" name="q1" value="" />The Web <input type="radio" name="q1" value="site:yoursite.com" /> Only Your Site<br /> </td></tr></table> </div> </form>
В этом интерфейсе не выбрана ни одна из кнопок-переключателей. Если гость сайта вводит слово или фразу в поисковое окно, он по умолчанию получит результаты из сети Интернет.

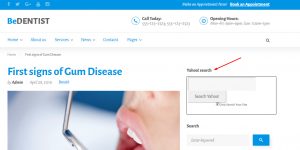
Поисковое окно Yahoo с флаговой кнопкой
Последнее простое поисковое окно довольно интересное — оно содержит одну флаговую кнопку, а не две кнопки:

По умолчанию выбран поиск в указанном домене. Когда пользователь убирает галочку с флаговой кнопки, выполняется поиск по указанно ключевому слову или фразе в сети Интернет.
Вот и всё. Простые способы добавления окна поиска, описанные в этой статье, готовы к использованию и просты в добавлении в практически любой сайт. Учитывая небольшую разницу в функциях, Вы можете взять то, что нужно из одного стиля и применить к другому.
Если Вы хотите ознакомиться с большим количеством шаблонов, ознакомьтесь с нашей большой коллекцией шаблонов WordPress!














