- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Bootstrap. Как удалить панель редактирования
Октябрь 15, 2012
Этот туториал покажет, как удалить Расширенную панель (Advanced panel). Выше Вы можете видеть, как она выглядит.
1. В папке сайта откройте папку /js/ . Откройте bootstrap.js текстовым редактором.
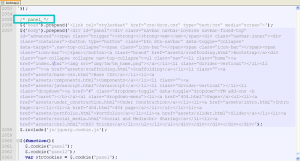
2. Используя функцию поиска, найдите панель, как правило, она находится в конце файла.
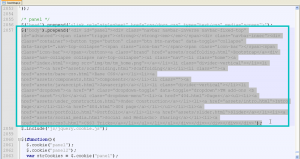
3. Удалите код, указанный на скриншоте.
Код для удаления выглядит следующим образом:
$('body').prepend('<div id="panel"><div class="navbar navbar-inverse navbar-fixed-top" id="advanced"><span class="trigger"><strong></strong><em></em></span><div class="navbar-inner"><div class="container"><button type="button" class="btn btn-navbar" data-toggle="collapse" data-target=".nav-top-collapse"><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button><a class="brand" href="assets/scaffolding.html">Bootstrap</a><div class="nav-collapse collapse nav-top-collapse"><ul class="nav"><li class="home"><a href="index.html"><img src="img/tm/tm_home.png"></a></li><li class="divider-vertical"></li><li class=""><a href="assets/scaffolding.html">Scaffolding</a></li><li class=""><a href="assets/base-css.html">Base CSS</a></li><li><a href="assets/components.html">Components</a></li><li class=""><a href="assets/javascript.html">Javascript</a></li><li class="divider-vertical"></li><li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown">TM add-ons <b class="caret"></b></a><ul class="dropdown-menu"><li><a href="404.html">Pages</a><ul><li><a href="assets/under_construction.html">Under Construction</a></li><li><a href="assets/intro.html">Intro Page</a></li><li><a href="404.html">404 page</a></li></ul></li><li><a href="assets/portfolio.html">Portfolio</a></li><li><a href="assets/slider.html">Slider</a></li><li><a href="assets/social_media.html">Social and Media<br> Sharing</a></li><li><a href="assets/css3.html">CSS3 Tricks</a></li></ul></li></ul></div></div></div></div></div>');
4. Сохраните изменения в файле bootstrap.js file. Обновите сайт.
5. Панель удалена.
Это конец туториала. Обращайтесь к нам, если у Вас возникнут дополнительные вопросы.
Пожалуйста, ознакомьтесь с детальным, обучающим видео ниже: